Herkese selam, bu yazımızda NodeMCU ile internete bağlanabilen ve dilediğiniz bir işlemi gerçekleştirebilen bir proje yapacağız.
Örneğin oluşturmuş olduğunuz butona bastığınızda bir mail/mesaj gönderebilir, Twitter’da bir yazı paylaşabilir veya evinizdeki akıllı ampulleri kontrol edebilirsiniz.
Bu projede ihtiyacınız olan malzemeler:
IFTTT Nedir?
İngilizce If This Then That’in yani Eğer Buysa Şu’nun kısaltması ile adlandırılmış olan bu platform sayesinde internete bağlı pek çok ögeyi (Twitter, Gmail hesabınız, akıllı ampulünüz, telefonunuz, vb.) belirli şartlar belirleyerek birbirine bağlayabiliyoruz. Örneğin;
- Eğer mail gelirse mesaj at
- @robotistan sayfası twit atarsa Google Tablolar’a kaydet
- Eğer evin wifi ağından çıkarsam akıllı ampulleri kapa
gibi kendi ihtiyaçlarınıza uygun koşullar oluşturabiliyorsunuz. Bizim bu projede kullanacığımız özelliği ise Webhooks. Bu özellik sayesinde NodeMCU’muzdan belirli bir linke istek gönderdiğimizde koşulumuz tetiklenecek ve koşulun devamında belirlediğimiz aksiyon gerçekleşecek. Bu projede IFTTT’yi kullanmamızın en güzel yanlarında biri butonu bağlayabileceğiniz pek çok platform sunması. Bu sayede yapabileceklerinizin tek sınır hayal gücünüz oluyor ve bu projeyi kendi ihtiyaçlarınız doğrultusunda dilediğiniz gibi kullanabiliyorsunuz.
Nasıl Kullanılır?
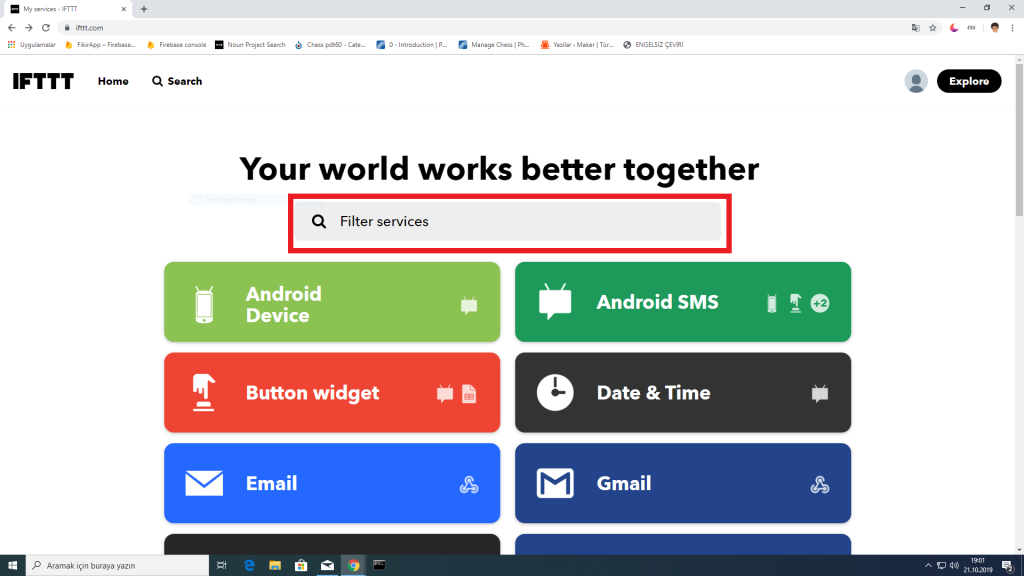
IFTTT platformunu kullanabilmek için yapmamız gereken ilk şey sitede hesap açmak. Buradan siteye girerek anasayfada sizi karşılayan formdan üye olabilir veya Google. Facebook gibi hesaplarınızla giriş yapabilirsiniz. Projeye başlamak için yapmamız gereken şey Webhooks Key’imizi bulup bir kenara yazmak. Bunun için yapmanız gereken adımlar sırasıyla şu şekilde:

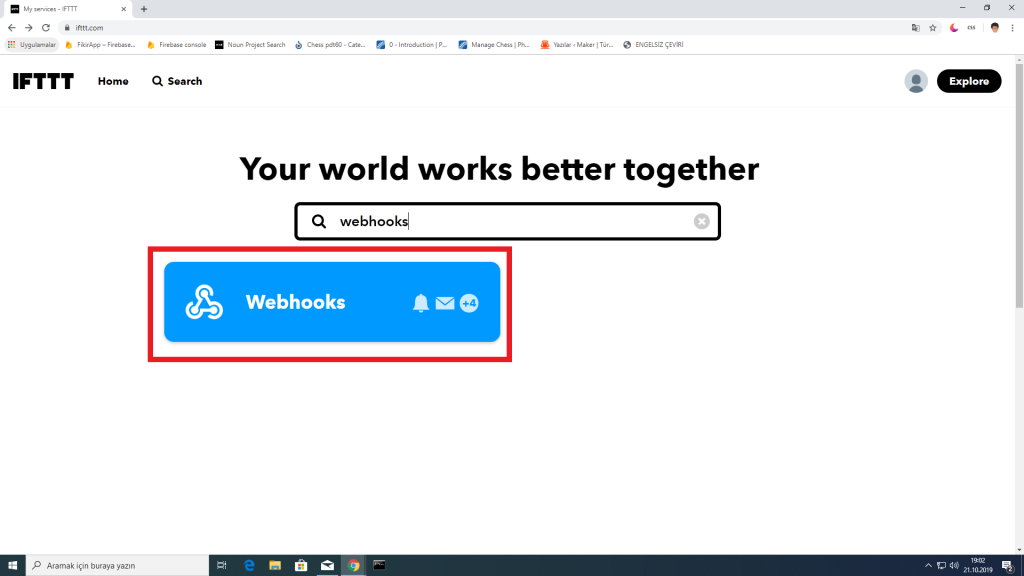
Arama çubuğuna Webhooks yazıyoruz.

Çıkan mavi kutuya tıklıyoruz.

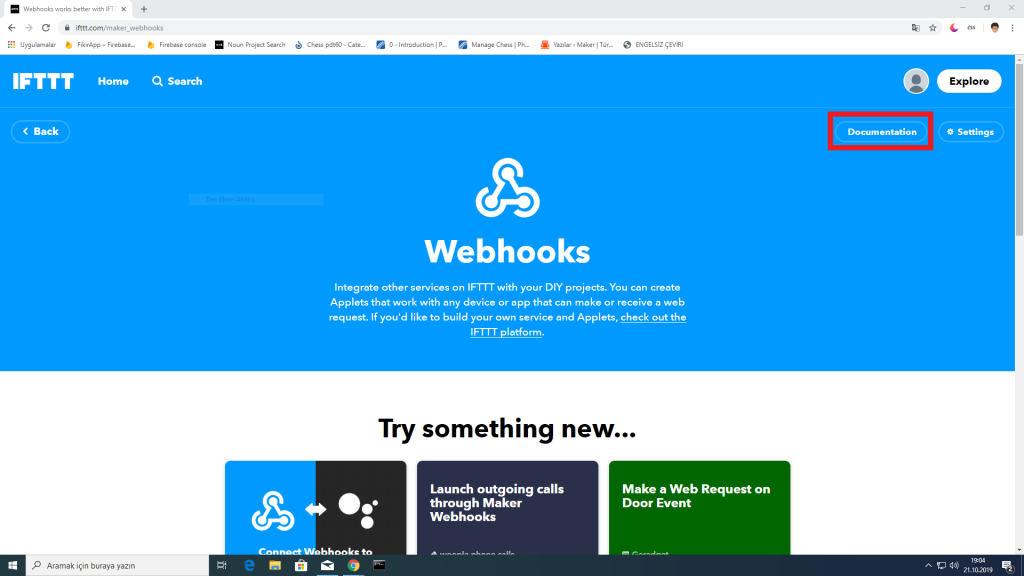
Açılan sayfada sağ üstte yer alan Documentation butonuna tıklıyoruz.

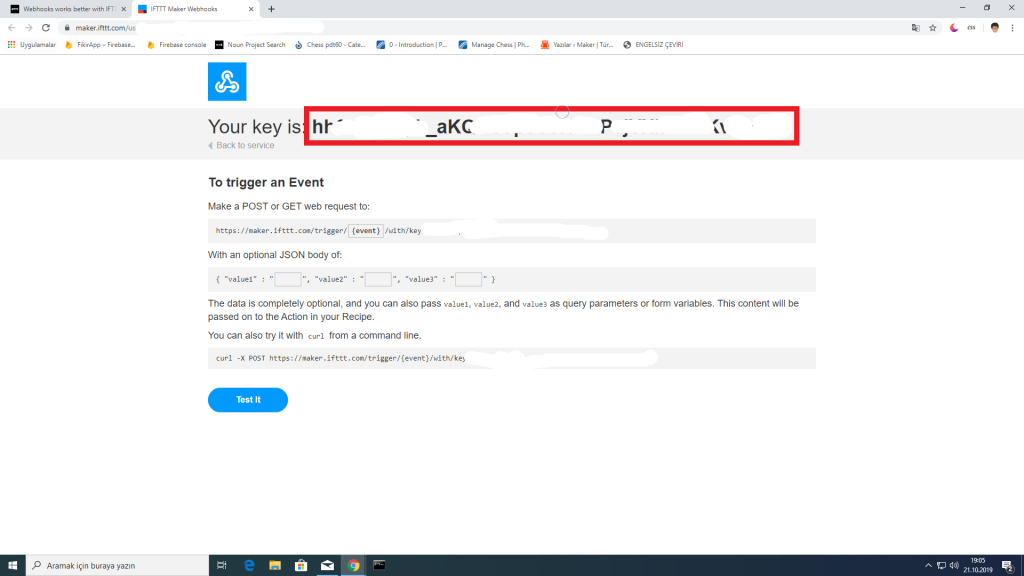
Karşınıza çıkan sayfada Your Key is: den sonra yazan anahtar kodu kopyalayıp bilgisayarımızda bir yere kopyalıyoruz. Bu koda projenin ilerleyen aşamalarında ihtiyacımız olacak. Gördüğünüz üzere yukarıdaki resimde kendi kodumu sansürledim. Kodlar hesaba özeldir ve kimseyle paylaşılmamalıdır, aksi halde oluşturduğunuz şarta müdahele edilebilir ve bir güvenlik açığı oluşur. Kendi kodunuzu gizli tutma konusunda sizin de özen göstermenizi tavsiye ederim.
Sırada koşulumuzu oluşturmak var. Yani “şu” olduğundan “bunu yap tarzında bir kural oluşturacağız. Bunun için, buraya tıklayarak sitede yer alan Create bölümüne gidiyoruz. Şimdi, This yazısının üzerine tıklıyoruz. Çıkan arama çubuğuna Webhooks yazıyor, çıkan ilk kutuya tıklıyoruz. Buradan Receive a web request seçeneğine tıklıyoruz. Çıkan ekranda etkinlik ismi olarak buton yazıyoruz. Bu sayede koşulumuzun eğer kısmını tamamlamış olduk. Yani kısacası, eğer butona basılırsa ifadesini oluşturduk. Şimdi yapmamız gereken butona basılınca yapılmasını istediğimiz işlemi belirtmek. Daha önce de belirttiğim üzere, butona basılınca yapılmasını sağlayabileceğiniz çok fazla sayıda işlem var. Akıllı ampulleri kontrol etmek, SMS atmak, twit paylaşmak, takviminize bir hatırlatıcı eklemek, vb. yapabileceğiniz işlemlerden sadece birkaçı. Biz tamamen basit bir deneme amaçlı olarak butona basılınca kendimize bir mail atma işlemini ayarlayacağız. Bunu yaparak işin mantığını kavrayabilir ve daha sonra projeyi kendi ihtiyaçlarınıza uyarlayabilirsiniz.
Sitede kaldığımız yerden devam edelim. Ekrandaki yazıda That yazısına tıklıyoruz. Çıkan arama çubuğuna email yazıp çıkan ilk kutucuğa tıklıyoruz. Buradan Send me an email seçeneğine tıklıyoruz. Karşımıza çıkan ekranda Subject kısmına atılacak emalin konu kısmında yazmasını istediğimiz yazıyı, body kısmını ise emailin içeriğinde yazmasını istediğimiz yazıyı yaızyoruz. Ben deneme amaçlı konuyu “Deneme”, içeriği de “Bu bir deneme emailidir.” olarak ayarladım. Bu alanları doldurduktan sonra Create Action butonuna tıklıyoruz ve çıkan ekranda Finish butonuna basarak işlemi tamamlıyoruz.
IFTTT sitesinde yapmamız gerekenler bu kadardı. Şimdi gelin projenin elektronik ve yazılım kısmıyla devam edelim.
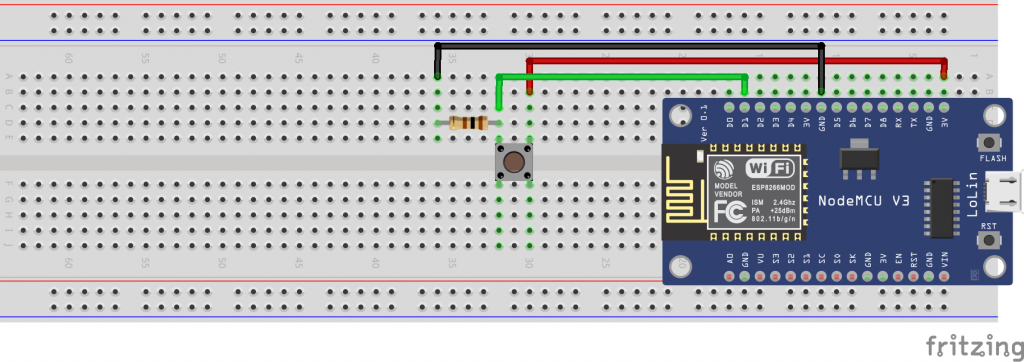
Devre Kurulumu
Şimdi sıra devreyi kurmaya geldi. Bu projede kurmamız gereken devre oldukça basit. Tek yapmamız gereken 10kΩ luk bir pull-down direnci kullanarak butonu NodeMCU’ya bağlamak. Kurduğumuz devrenin şeması şu şekilde:

Kodlama
Şimdi sıra gerekli kodları yazmaya ve NodeMCU kartına yüklemeye geldi. Bu proje için gerekli kod, tüm açıklamalarla birlikte aşağıda yer almakta. Açıklamalara rağmen aklınıza takılan bir nokta olursa yorumlar kısmından iletişime geçebilirsiniz.
#include <ESP8266WiFi.h>
#include <ESP8266HTTPClient.h> //İnternete bağlanmak için gerekli kütüphaneleri ekliyoruz.
const String ssid = "WIFI_ADI"; //Bağlanacağımız kablosuz ağın adını bir değişkene kaydediyoruz.
const String password = "WIFI_ŞİFRESİ"; //Bu ağın şifresini de başka bir değişkene kaydediyoruz.
const String key = "IFTTT_ANAHTAR"; //Yazının başında, IFTTT sitesinden almış olduğumuz anahtar kodu bir değişken olarak kaydediyoruz.
const String event = "buton"; // IFTTT sitesinde tetiklemek istediğimiz etkinliğin adını belirliyoruz.
void setup () {
Serial.begin(115200);
pinMode(D1,INPUT); //Butonumuzu bağlamış olduğumuz D1 pinini bir giriş (INPUT) pini olarak ayarlıyoruz.
WiFi.begin(ssid, password);// Kodun başında kaydetmiş olduğumuz değişkenler sayesinde belirlenmiş olduğumuz kablosuz ağa bağlanıyoruz.
while (WiFi.status() != WL_CONNECTED) { //Bağlantı başarılı bir şekilde kurulana kadar bekliyoruz.
delay(1000);
Serial.print("Bağlanıyor.."); //Bu sırada seri ekrana "Bağlanıyor.." yazısını gönderiyoruz.
}
}
void loop() {
if (WiFi.status() == WL_CONNECTED) { //Bağlantının durumunu kontrol ediyoruz.
if(digitalRead(D1)){ // D1 pinine enerji gelip gelmediğini, yani butona basılıp basılmadığını kontrol ediyoruz.
HTTPClient http; //IFTTT sitesiyle bağlantı kurmamızı sağlayacak bir http objesi oluşturuyoruz.
http.begin("http://maker.ifttt.com/trigger/"+event+"/with/key/"+key); //Daha önce ayarladığımız değişkenleri de kullanarak bağlanacağımız linki oluşturuyoruz.
int httpCode = http.GET(); //Gelen durum kodunu bir değişkene kaydedecek şekilde bağlantıyı kuruyoruz.
Serial.println(httpCode);//Gelen durum kodunu seri ekrana yazdırıyoruz.
if (httpCode > 0) { //Gelen durum kodunun 0'dan büyük olup olmadığını kontrol ediyoruz. 0'dan büyük ise bağlantının başarılı olduğunu anlıyoruz.
String payload = http.getString(); //Bağlantıdan aldığımız cevabı değişkene kaydediyoruz.
Serial.println(payload); //Cevabı seri ekranda yazdırıyoruz.
}
http.end();// Bağlantıyı kapatıyoruz.
delay(500);//500 milisaniye bekliyoruz.
}
}
}Kodda yer alan WIFI_ADI ve WIFI_ŞİFRESİ kısımlarını geçerli wifi bilgilerinizle, IFTTT_ANAHTAR yazan kısmı da yazının başında göstermiş olduğum şekilde elde ettiğiniz anahtar ile değiştirmeyi unutmayın.
Kodumuz hazır olduğuna göre sıra onu NodeMCU kartına yüklemeye geldi. Bu işlem Arduino’ya kod yüklemekten farklı bir kurulum gerektiriyor. Bu kurulumu nasıl yapabileceğini ve NodeMCU’ya nasıl kod yükleyebileceğiniz gösteren bir yazımıza buradan ulaşabilir, orada yapmanız gereken işlemleri tamamladıktan sonra buraya dönerek yukarıdaki kodu kartınıza yükleyebilirsiniz.
Tüm bu aşamaları tamamladıktan sonra projemiz kullanıma hazır. Eğer herhangi bir problem yoksa butona bastığınızda IFTTT sitesine kayıt olduğunuz maile önceden ayarladığınız yazıların yazılı olduğu bir email gelmeli. Bunu başardıktan sonra butonun amacını ve yaptığı görevi dilediğinizce değiştirebilir, kendi ihtiyaçlarına uygun hale getirebilirsiniz.
Eğer projeniz çalışmıyorsa, yaparken herhangi bir sorunla karşılaşıyorsanız veya aklınıza takılan bir nokta varsa yorumlar kısmında bana ulaşabilirsiniz, seve seve yardımcı olmaya çalışırım 😃 Daha sonraki yazılarda görüşmek üzere, hoşça kalın👋








MQTT ve Node-red paylaşımları bekliyoruz
o kadar giriş çıkış pini ziyan olmasa da hepsine bir buton eklesek olmaz mı? mümkün bir şeyse bunu nasıl yaparız?
Merhabalar,
Bahsettiğiniz şeyi yapmak mümkün. Yazıda görebileceğiniz üzere butona basıldığında bir event adıyla birlikte IFTTT’ye haber gönderiyoruz. Her buton farklı bir event ismiyle IFTTT’ye haber gönderirse farklı butonlara basıldığında farklı işlemlerin gerçekleşmesini sağlayabilirsiniz.
ADC ve Çıkış Çoklayıcı Modüller kullanarak projenize daha az sayıda pin kullanarak giriş/çıkış ekleyebilirsiniz.
Merhaba. Peki bir webhook ile nodemcu’yu kontrol edebilir miyiz? Yani nodemcu’ya bir röle bağladık diyelim. Telefondan da bir widget düğmesi atadık. Telefondaki bu düğmeye basınca nodemcu röleyi kapatsın istedik. Bu yapılabilir mi?
Bunu, Adafruit IO ve IFTTT üzerinden yapabilirsin, WebHooks’a gerek yok. YouTube’a Google Asistan NodeMCU yazarsan, bazıları böyle bir proje yapmış görebilirsin.
Kolay gelsin. Jumper Kablolar kısmında detay verirmisiniz ? 40 pin M-F mi M-M mi yoksa F-F mi almam gerekiyor
fark etmez o sadece jumper kablo adedi 40 pin 20 jumper kablo demek sanırım
Merhaba,Jumper Kablolar hakkında hangisini alıcağımıza dair detaylı bir bilgi verir misiniz ? NodeMCU’ya nasıl kod yükleyebileceğimize dair bir link paylaşabilir misiniz ?
Merhaba , ben buton yerine anahtar kullanmak istiyorum anahtari açtiğimda bir kere mail gitsin , anahtarı kapattığımda tekrar eski haline dönsün. Nasıl yapabilirim yardimci olur musunuz ?
iyi günler ben bunu hareket sensörüyle yapmak istiyorum ne gibi değişiklikler yapmalıyım
Butondan gelen değerleri kaldırıp hareket sensöründen gelen değeri okumalısınız. Gelen değerlerin durumuna göre kontrol yapılmalı ve servere gönderilmeli.
Dht11 den gelen verileri nasil mail e gonderebiliriz. Ifttt den gmail e value gondermek istiyorum. Arduino kodu icine nasil yazicagimi bilmiyorum. Yardimci olur musunuz?
“https://www.instructables.com/E-mail-Button-Connecting-Arduino-to-IFTTT-to-send-/” adresinden gerekli uygulamaya bakabilirsiniz.
Teşekkürler, bu çok işime yarayacak. Kodda da açıklamalar vermişsiniz tek tek anlamama yardımcı oldu. Dediğiniz gibi her şey yapılabilir (IFTTT’de Dominos siprişi bile edebilirsin butonla!) Güzel proje emeğinize sağlık.
Hocam selamlar, kod üzerinde wifi adı, şifre ve webhook key değiştirdim sadece aşağıdaki hatayı alıyorum. Desteklerinizi rica ederim.
call to ‘HTTPClient::begin’ declared with attribute error: obsolete API, use ::begin(WiFiClient, url)