Merhaba arkadaşlar, bugün sizlerle Google asistan uygulamasını kullanarak masa lambamızı kontrol edeceğiz. Günümüzde IOT sistemleri oldukça popüler bir hal aldı. Arduino, ESP8266 vb. kartlar kullanarak evimizi , odamızı ve iş yerlerini gibi bir çok alanı kendimiz akıllı hale getirebiliriz. Bu projemizde sizlerle ESP8266 kartımızı kullanarak akıllı ev sistemlerine bir başlangıç yapacağız. Bu ve bunun gibi sistemler , yapan yada kullanan kişilere mekanik , yazılımsal yetenekler kazandıracaktır. Masa lamba projemizi yaptıktan sonra evimizin diğer araçlarını da akıllı hale getirmek (klima, kombi, ısıtıcı, bilgisayar, kahve makinası vb.) daha kolay hale gelecektir. Mantık olarak hepsinin kontrol sistemi hemen hemen aynı olacaktır.
İlk olarak odamızdaki yada akıllı hale getirmek istediğimiz yerdeki araçları kontrol için MQTT sistemi kurmamız gerekmektedir. Bu MQTT sistemini oluşturabilmemiz için bir ara yüz kullanmamız gerekiyor. Bu projemizde biz bu işlemi yapması için www.RemoteMe.org sayfasını kullanacağız.
RemoteMe bize hazırda bir kod vererek bizim bu projemizi yapmamızı oldukça kolaylaştırıyor. RemoteMe’nin yanı sıra Google asistan uygulamamız ve projemizin haberleşmesini sağlamak içinde https://ifttt.com/ sayfasından yardım alacağız.
Bu sayfaların kullanım şekillerini sizlere görsel olarak anlatımını ilerledikçe sizlere anlatacağım.
Bu projemizde kullanacağımız malzemeler şu şekilde olacaktır.
Malzemelerimizi hazırladıysak hemen proje için yapılacaklara başlayalım. Ben sizlere daha kolay anlatanbilmek amacı ile bu projeyi 4 adımda anlatacağım.
Bu adımlar şu şekilde olacaktır:
- RemoteMe websitesi
- IFTTT sayfa kullanımı
- Devre ve sistem kurulumu
- Kod kısmı
1-) REMOTEME SAYFASI
İlk olarak RemoteMe sayfasını anlatmak istiyorum. Google’da arama yaptığımız da karşımıza şöyle bir sayfa çıkacak.

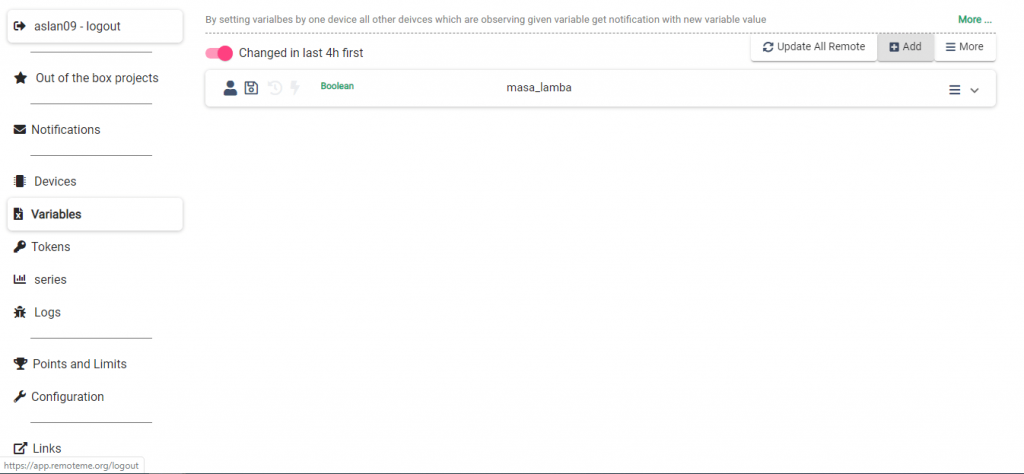
Burada üye olup giriş yapmamız gerekiyor. Giriş yapmamız durumunda karşımıza çıkan ekranda Variables’a geldiğimizde önümüzdeki ekrandan +Add kısmına basıyoruz.

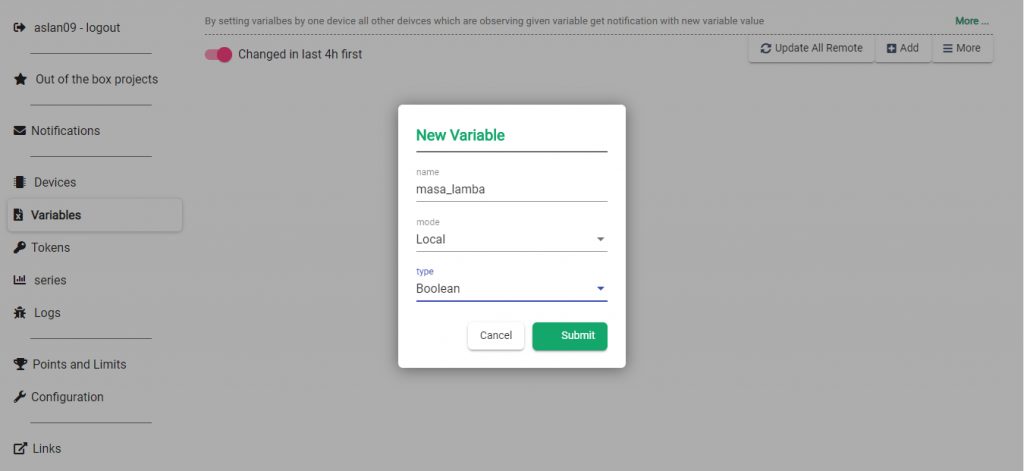
Projemizin ismini yazarak Local olarak belirliyoruz. Local olarak giriş yaptığımda type olarak Boolean belirliyoruz. Bu şekilde yani Boolean yapmamızın sebebi lambamıza gelecek olan değerin 0 yada 1 olacağıdır. Doğru bir şekilde seçtiğimizi kontrol ederek Submit’e tıklıyoruz.

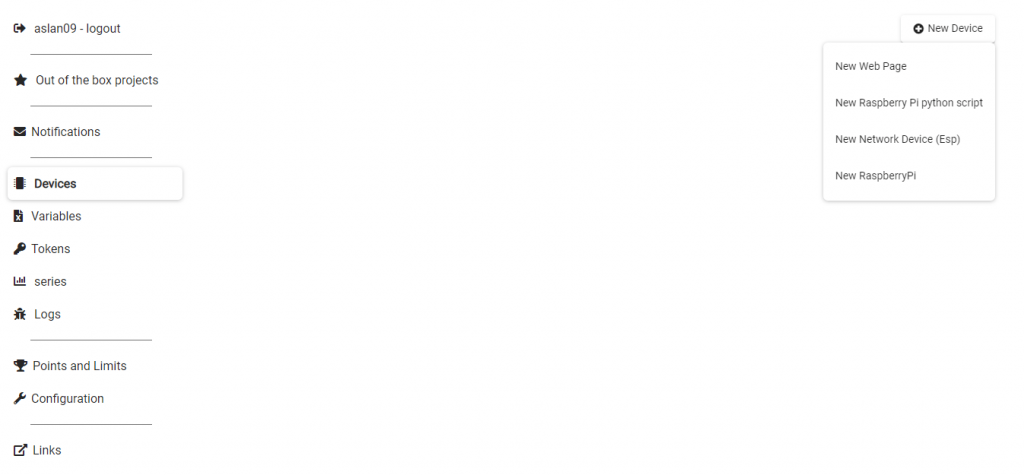
Daha sonra karşımıza çıkan ekrandan , sol tarafta bulunan Devices seçeneğine gelerek +New Device seçeneğinden New Network Device (ESP) kısmına basıyoruz. Buradan RemoteMe bize kodlarımızı almamızı sağlayacak.


New Network Device (ESP) seçeneğini seçiyoruz.
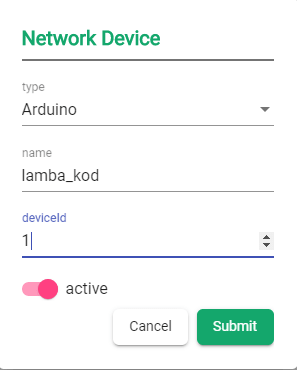
New Network Device (ESP) seçeneğine tıkladığımızda karşımıza çıkan sayfa da type olarak Arduino belirliyoruz daha sonra isim kısmında projemizin adını giriyoruz. Geri kalan kısımlarda aktif olduğunu ayarladıktan sonra yine Submit seçeneğine basıyoruz.

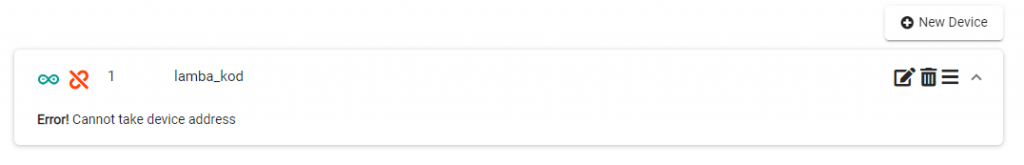
Daha sonra karsımıza şu şekilde bir ekran çıkacaktır .

Burada error! yazmasının sebebi daha ESP8266 kartımızın bağlı olmamasındandır.
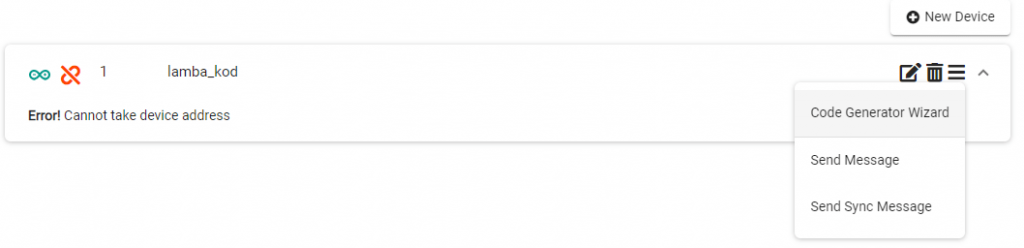
Bu ekranda artık kodumuzu almak için sağ köşede üst üste üç çizgi şeklinde olan kısma gelerek. Code Generator Wizard seçeneğine tıklayarak devam ediyoruz.

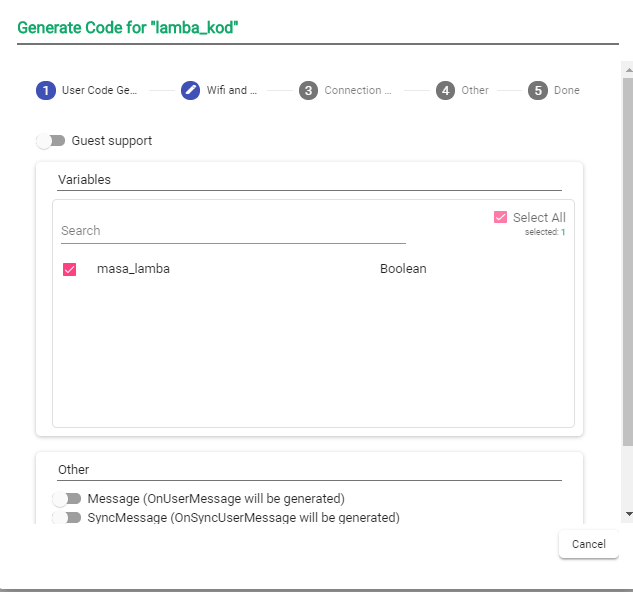
Code Generator Wizard tıkladığımızda kaşımıza gelen şu sayfada Variables olarak belirlediğimiz ve bu projede kullanacağımız “masa_lamba” ‘ yı seçiyoruz.

Bir çok projeyi bir arada yapacağımız zaman her biri için belirlediğimiz Variables’larımızı burada seçeceğiz. Biz başlangıç olarak Masa Lambası kontrol projesi ile başlayacağımız için bu şekilde bir Variable’mız bulunuyor.
“masa_lamba” seçeneğimizi seçtikten sonra Next diyoruz.

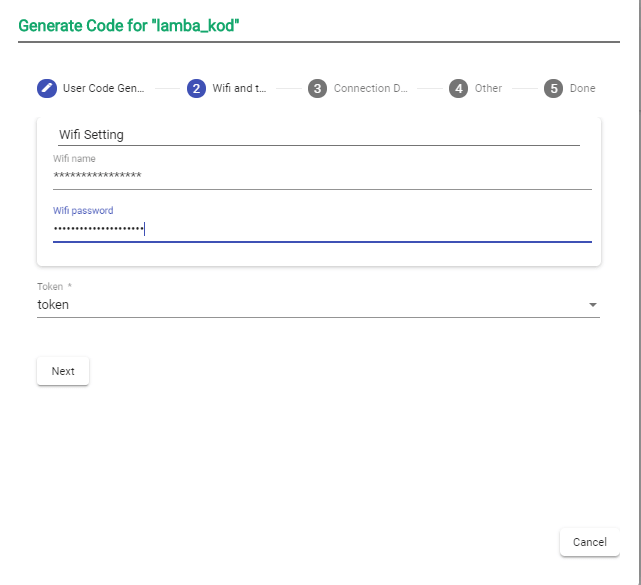
Bu sayfada ise Wifi adımızı ve şifremizi doğru bir şekilde yazmamız gerekiyor. Bu adımları da tamamladıktan sonra yine Next’e tıklıyoruz.

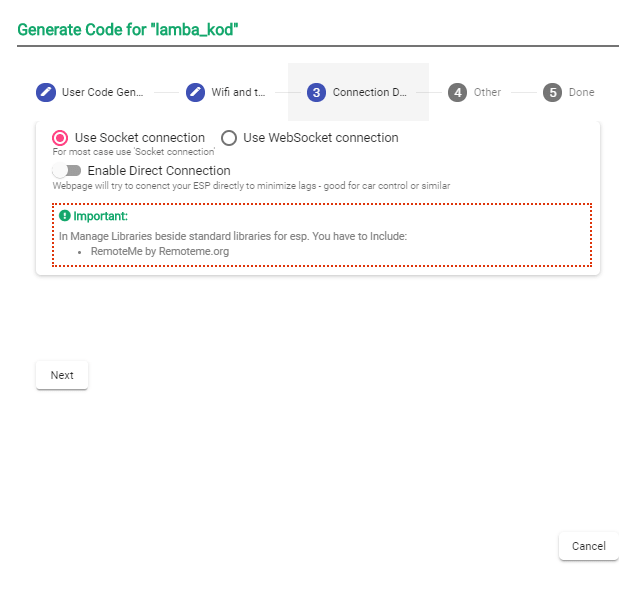
Burada her hangi bir değişiklik yapmamıza gerek yoktur. Next ‘e basıp devam ediyoruz.

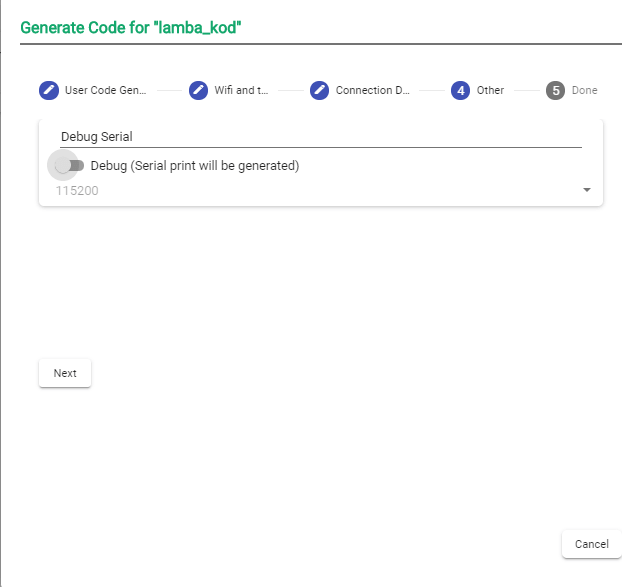
Burada haberleşme hızımızı ayarladığımız kısım bulunacaktır.
Next‘e bastığımızda karşımıza şu ekran çıkacaktır.

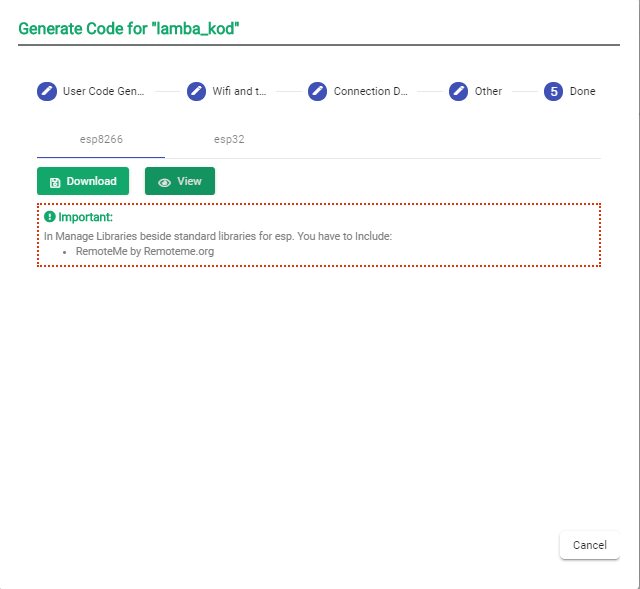
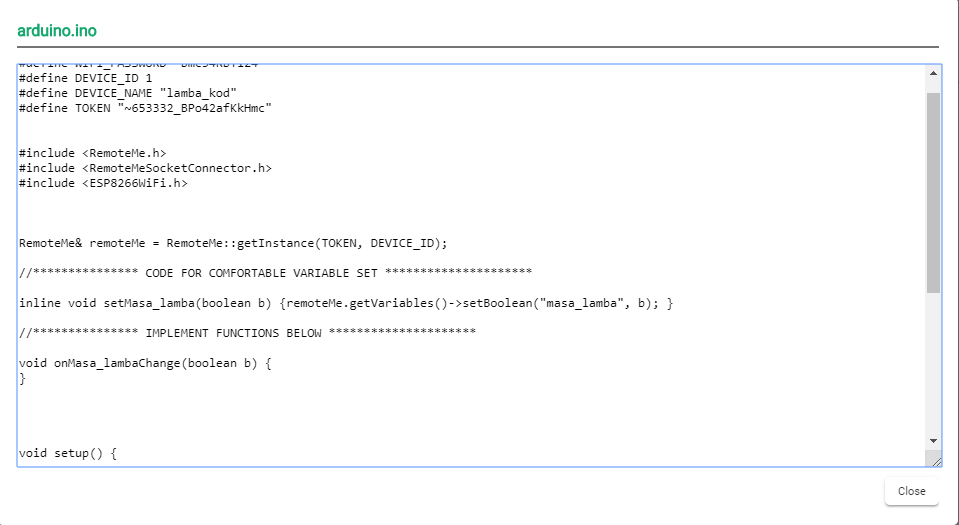
5. adıma geldiğimizde kaşımıza çıkan sayfada View kısmına basarak kodumuzu göreceğiniz. Açılan bu penceredeki kodumuzu alarak Arduino programımıza yapıştırmamız gerekiyor.

Açılan pencerede kodumuzu bu şekilde göreceksiniz.
Burada eksiksiz kopyalandığına özen göstermeniz gerekiyor aksi takdirde projenizde istenmeyen durumlarla karşı karşıya kalabilirsiniz.
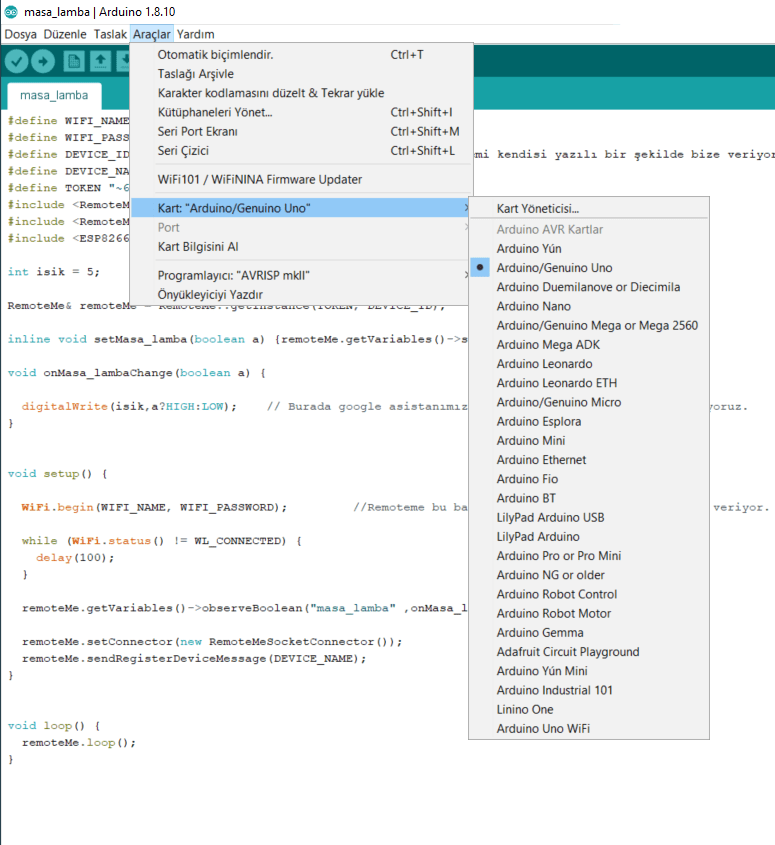
Kodumuzu kopyalama işlemlerini yapmadan önce ESP8266 kart yükleme ve Remoteme kütüphanelerini indirmemiz gerekiyor. Bu kart ve kütüphane işlemlerini yapmamız için uygulamayı açtıktan sonra Dosya >> Tercihler kısmına gelerek Ek Devre Kartları Yöneticisi alanına http://arduino.esp8266.com/stable/package_esp8266com_index.json referans adresini yapıştırıyoruz. Daha sonra Araçlar >> Kart >> Kart Yöneticisi kısmına gelerek

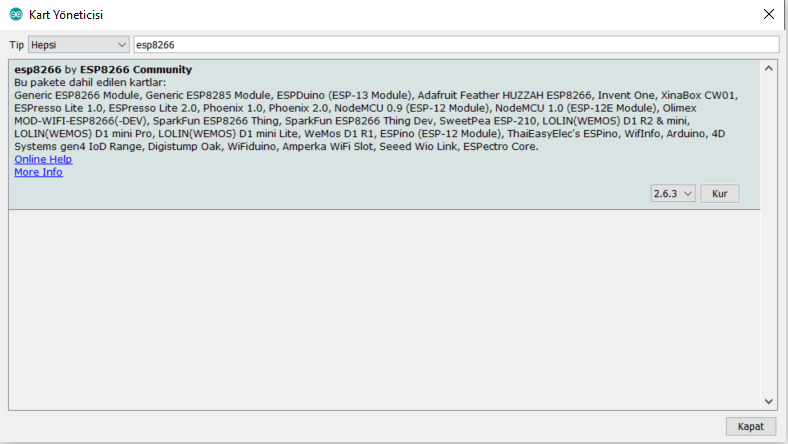
Tıkladığımızda karışımıza cıkan pencerenin arama kısmına ESP8266 yazarak aratıyoruz.

Karşımıza gelen kartı kuruyoruz. Bu işlem biraz uzun sürebilir. Eğerki burada bir hata alırsanız öncesinde yaptığımız Tercihler kısmına yapıştırdığımız referans sitesinde bir hata vardır.
Bu yüklemeyi yaptıktan sonra gerekli kütüphanerli yükleme işlemine geçmemiz gerekmektedir.
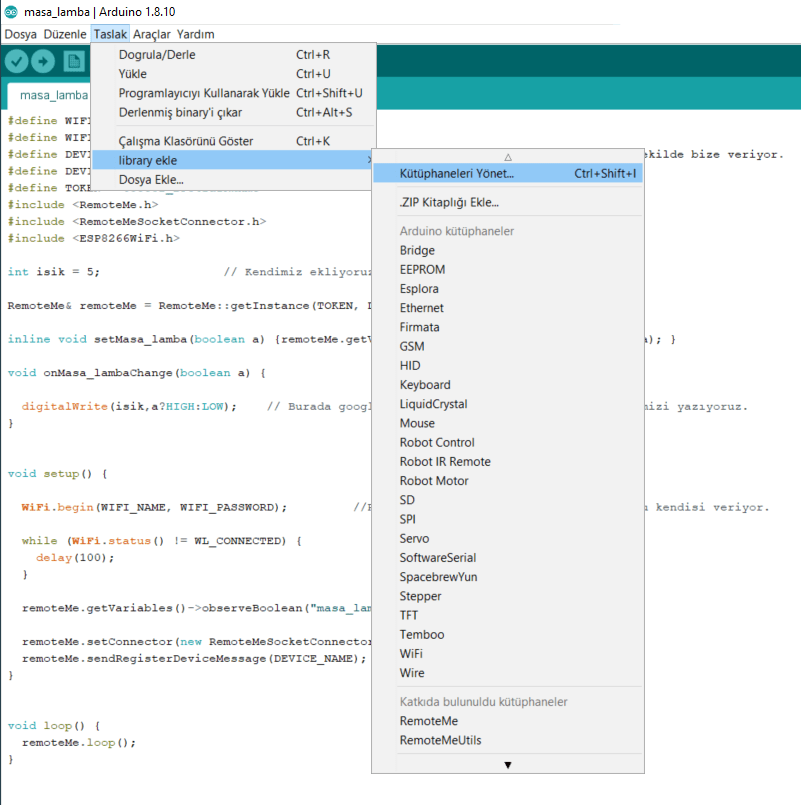
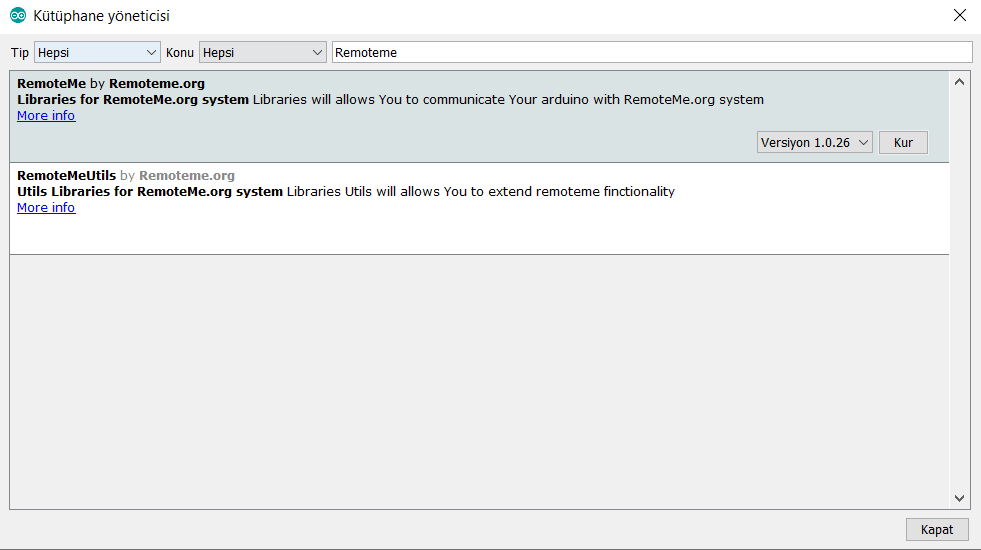
Bunun içinde, Taslak >> library ekle >> Kütüphaneleri Yönet kısmına gelerek açılacak pencerede yine arama kısmına gelerek,

arama kısmına RemoteMe yazıyoruz.

Burada her hangi bir hata almamız için burada ikisini de kurmamız gerekiyor.
İşlemlerimiz Arduino kısmına geçtiğimizde kopyaladığımız kod üzerinde birkaç oynama yapmamız gerekmekte. Burada ilk olarak uint8_t isik = 5; şeklinde bir pin belirliyoruz. Bu bizim tetikleme yapacağımız pin olacak. Daha sonra aşa kısımda bulunan void onMasa_lambaChange(boolean a) kısmının içerisine digitalWrite(isik,a?HIGH:LOW); şeklinde bir digitalwrite kodu yazıyoruz. Bu bizim lambamızın açılıp kapanmasını sağlan kodumuz olacaktır. Daha sonra ilerlediğinizde Setup kısmı içerisinde,
pinMode(isik, OUTPUT);
digitalWrite(isik, LOW);
şeklinde belirttiyoruz. Bu işlem bizim pinimizin ne görev alacağını göstermektedir. İkinci satırda ise pinimizin başlangıç durumunun kapalı olduğunu belirttiğimiz kodumuzdur.
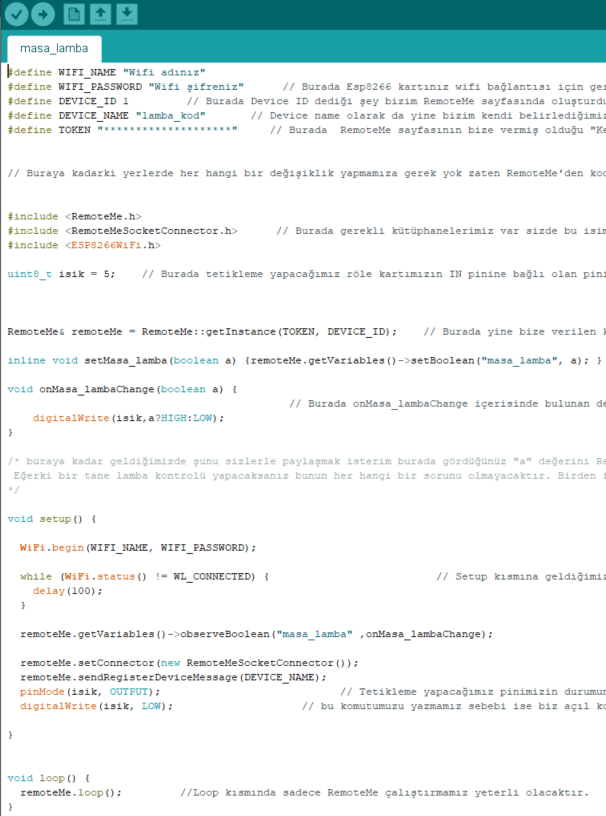
Bu kodumuz görsel olarak şu şekilde gözükecektir. Yazımın son kısımlarında zaten kodumuzu sizinle paylaşacağım.

2-) IFTTT SAYFA KULLANIMI
Arduino kod düzenlemesi olarak yapacağımız işlemler bu kadar derleme yapıp her hangi bir sorun almadığımız duruma artık projemizin ifttt kısmına geçebiliriz.
Bu adım bizim google asistan ve devremizin iletişimini sağlayan adım olacaktır. Google araması yapıp ifttt yazdığımızda karşımıza bu sayfa çıkacaktır.

Sitemizin bize bir çok giriş seçeneği sunmaktadır. Bu seçeneklerden bir ile giriş yapmamız gerekmektedir.
Giriş yaptıktan sonra karşımıza çıkan ekranda sağ üst köşede bulunan profil kısmından Create’a tıklıyoruz.

Açılan bu sayfada +This kısmına basıyoruz.

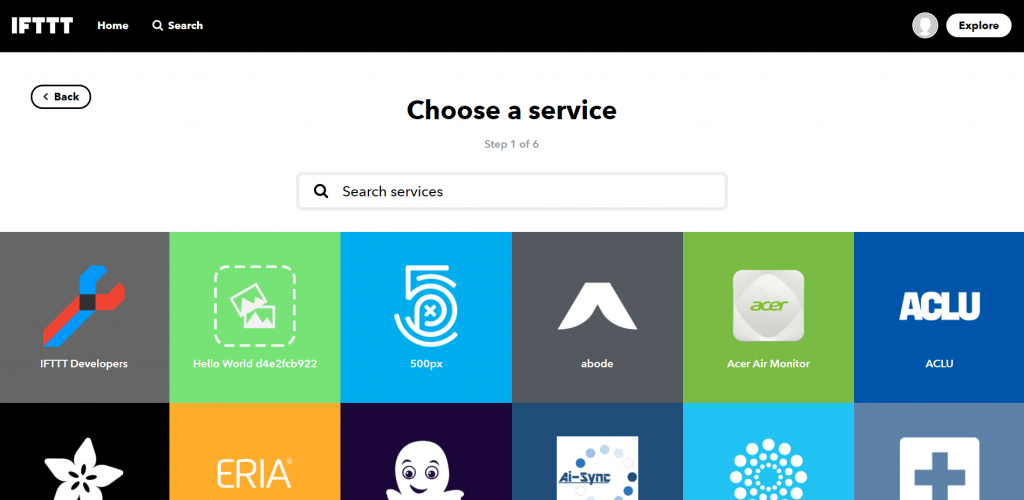
+This kısmında hangi uygulamadan komut alacağımızı belirlediğimiz yer olduğu için biz burada google asistan seçmemiz gerekmektedir.

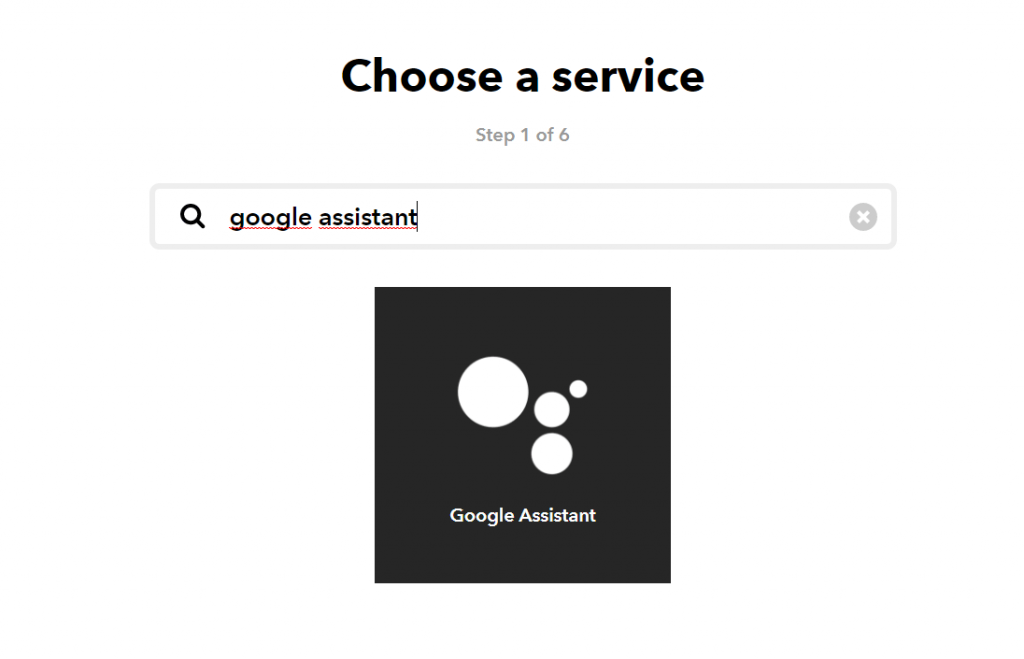
Arama yaptıktan sonra Google assistant’a tıklıyoruz.
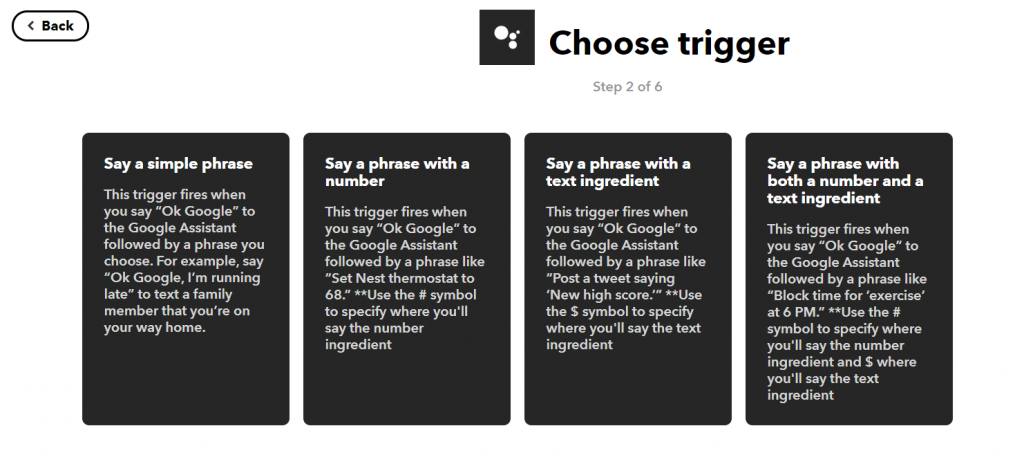
Bu işlemi yaptıktan sonra karşımıza çıkacak sayfada 4 seçenek bulunacaktır.

Bu dört seçenekten Say a simple phrase seçeneğini kullanacağız. Bu seçenek tamamen kelimelerden oluşan bir komut olacağı için lambayı aç yada lambayı kapat dememiz yeterli olacaktır. Ama kapı açma kapatma projelerinden servo yada step motor kontrollerinde diğer seçenekleri kullanacağız.
Say a simple phrase seçeneğini seçtikten sonra adımlarımıza devam ediyoruz.

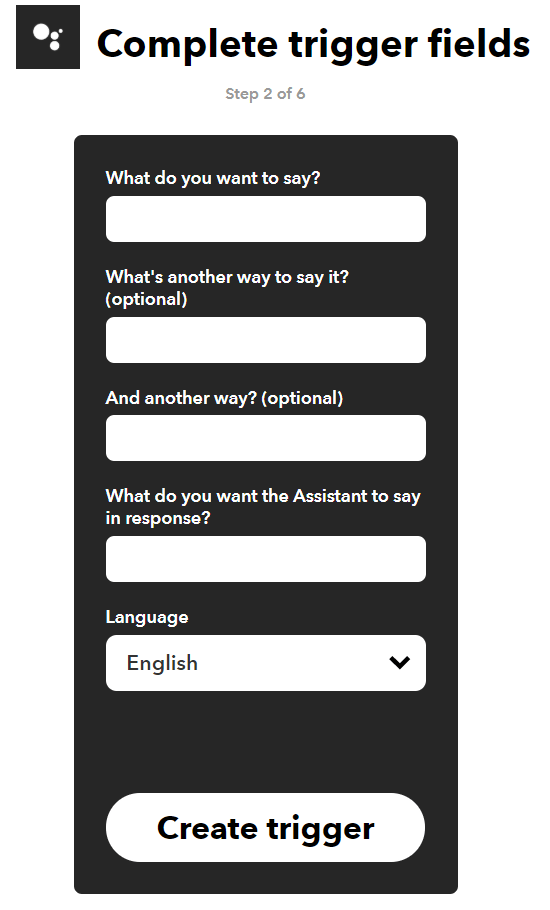
Açılan sayfada bu kısma gelerek birinci boşlukta bize ne diyerek açma-kapama yapacağımızı soruyor. Buranın ingilizce olması gerekiyor. O yüzden ben buraya Turn on yada Turn off yazacağım. Siz dilediğiniz sözcüğü yada cümleyi buraya yazabilirsiniz.
Daha sonra en son kısma google asistanımızın bize ne şekilde bir dönüş yapmasını yazıyoruz. Burası artık sizin hayal gücünüze kalmıs 😊
Daha sonra Create trigger kısmına tıklayarak bir sonraki adıma geçiyoruz.

Gördüğünüz gibi +This kısmında artık google asistan gözükmektedir. Şimdi de google asistandan gelen komutun ne yapacağını +That kısmında göstereceğiz. +That kısmına tıklıyoruz.

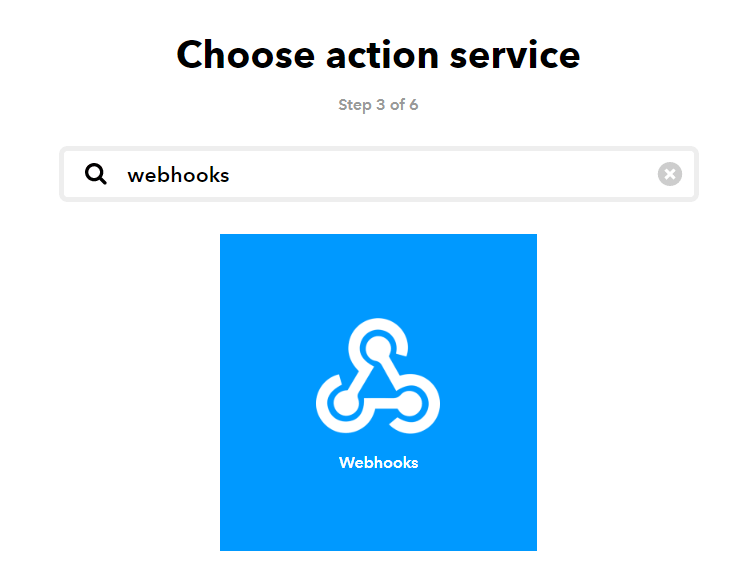
burada açılan sayfadaki arama yerine webhooks yazıyoruz. Webhook bizim veri alışverişimizi sağlayan bir arayüz görevi görecek. RemoteMe’de belirlediğimiz Variable’dan aldığımız URL linkinimizi buraya atacağız.
Arama sonrasında çıkan seçeneğe tıklıyoruz.

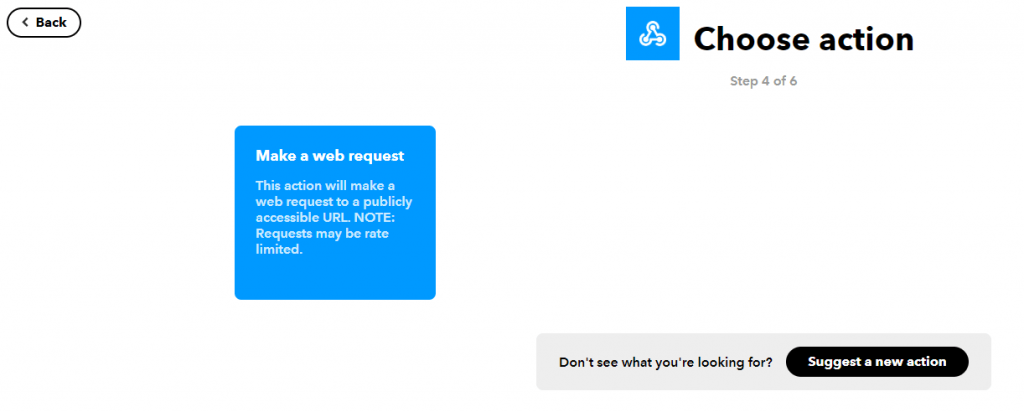
Daha sonra çıkan sayfada Make a web reauest kısmına tıklıyoruz.
Bu adıma geçmeden sizlere RemoteMe’den Variables‘ların URL alma işlemlerini göstereceğim. Daha sonrasında buradan devam edeceğiz.
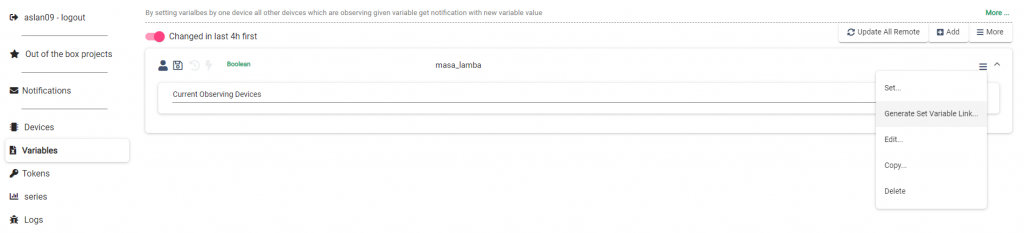
RemoteMe sayfamıza geri döndüğümüzde Variables kısmına gelerek.

“masa_lamba” kısmında sağ üstte bulunan üç çizgiye tıklayarak açılan pencerede Generate Set Variable Link kısmına tıklıyoruz.

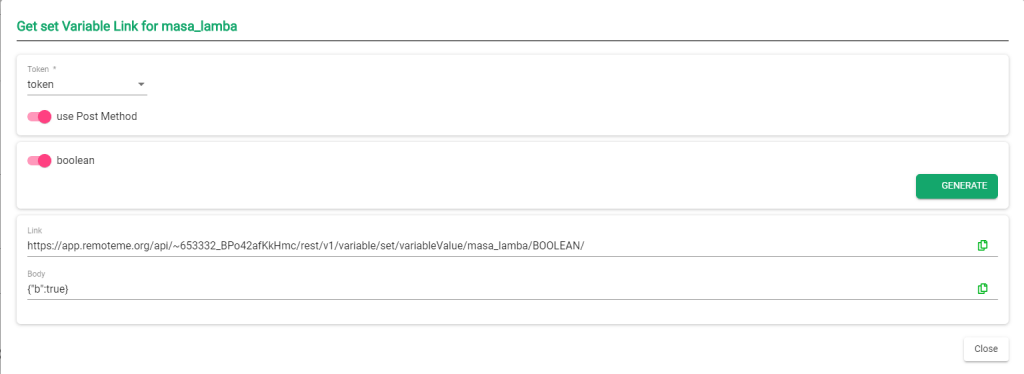
Açılan sayfada Use Post Method kısmını aktif etmemiz gerekmektedir. Bu şekilde buradan açık yada kapalı durum bilgisi gelecektir.
Daha sonra aşağıda boolean kısmını etkinleştirdiğimizde body kısmında true yazacaktır bu bizim lambamız açıkken kullanacağımız body olacağı için true yazacaktır.
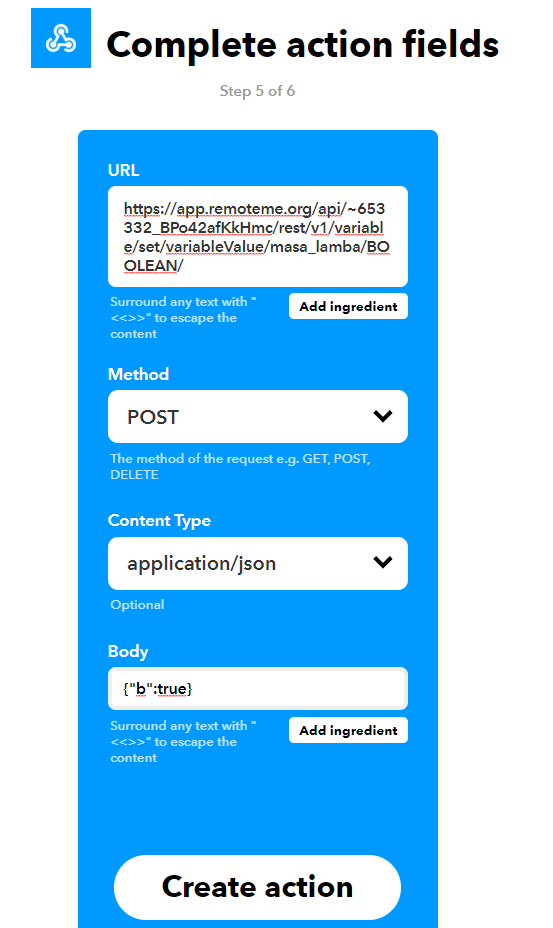
Buradaki linki kopyalayarak webhooks sayfasında URL kısmına yapıştırmamız gerekiyor. Aynı şekilde webhooks ayarlama sayfasının en altında bulunan body kısmına da aynı şekilde kopyalamamız gerekmektedir.

Bu adımları hallettikten sonra webhooks sayfamıza geri dönüyoruz.

Method kısmını POST olarak ve Content Type kısmını da application/json şeklinde değiştiriyoruz.
Bu işlemleri yandaki görsel gibi kendi linkiniz ve kendi body ile beraber yapıştırma işlemlerini hallediyoruz.
Bu adımları eksiksiz yapmamız çok önemli aksi takdirde projemizde hata olacaktır.
Doğruluğundan emin olduktan sonra Create action kısmına basıyoruz ve devam ediyoruz.

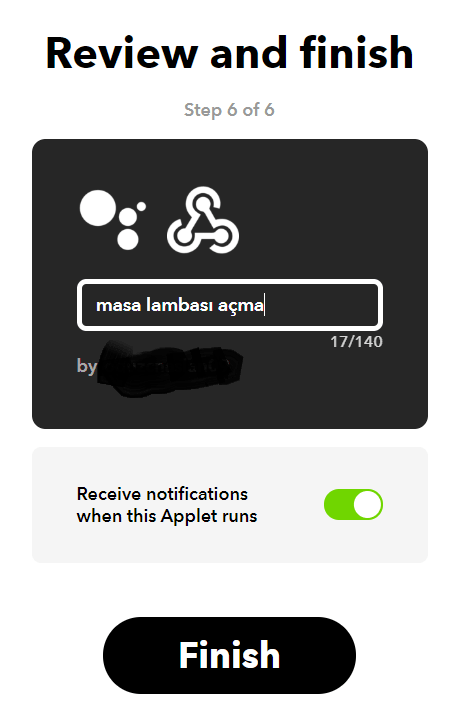
Açılan bu sayfada applent’imize isim vererek Finish’e basıyoruz.
Buraya kadar yaptığımız IFTTT işlemleri sadece açma komutu için olacağı için IFTTT ana sayfasında kullanıcı kısmından tekrar Create’e seçeneğine basarak başlıyoruz ve aynı açma komutu için yaptığımız bütün adımları tekrarlıyoruz.
Burada ki adımlarda değişilik yapacağımız tek yer URL alma kısmında karşımıza çıkan body kısmında yazan true yazısını false olarak değiştirmemiz gerekmektedir.

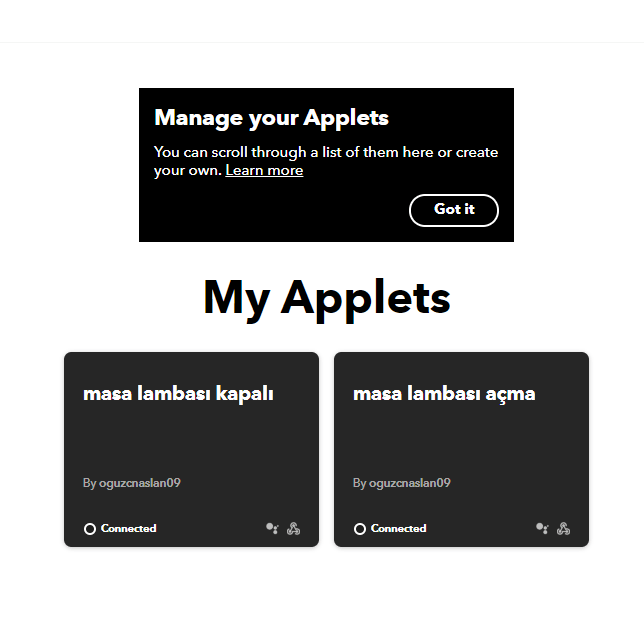
Bu işlemleri gerçekleştirdikten sonra yine IFTTT sayfasında sağ üst kısımda bulunan kullanıcı sayfasında My applents kısmına geliyoruz.

Açılan bu sayfada gödüğünüz üzere açma ve kapama olmak üzere iki seçenek bulunmakdadır.
Buraya kadar bütün adımlarda eksiklik yaşamadığımıza özen göstermemiz gerekiyor çünkü her hangi bir sorun ile karşılaşmamız durumunda projemiz çalışmayacaktır.
3-)DEVRE VE SİSTEM KURULUMU
Bu adımlarımızı doğru bir şekilde yaptıysak kodumuzu ESP8266 kartımıza atmadan önce devremizi kuralım.

Devremize başlamadan bilmemiz gereken bazı bilgileri sizlerle paylaşmak istiyorum. Google asistan ve ESP8266 kartımızı kullanarak yapacağımız masa lamba projemizde 220V ile çalışacağımız için dikkatli olmamız gerekiyor.

Sistemimizi lambamıza kurmadan önce bazı önlemleri aldığınıza dikkat edin.
Öncelikle lambamızı fişten çıkmış vaziyette bağlantılarınızı yapmaya özen gösterin. Sistem kurulduktan sonra çalışma testlerini yapabiliriz.

Devre olarak karşımza gelecek sistemde aslında halihazırda bulunan kablonun arasına anahtar görevi görecek bir röle koyacağız. Bu röleyi google asistandan komutlarımız ile kontrol edeceğiz.
Lambamızın fiş kablosunu kestiğimizde topraklama özelliğine sahip bir lamba ise 3 kablo değil ise 2 kablo çıkacaktır bu kabloların bir tanesini keserek ara bağlantı için röle ekliyoruz.
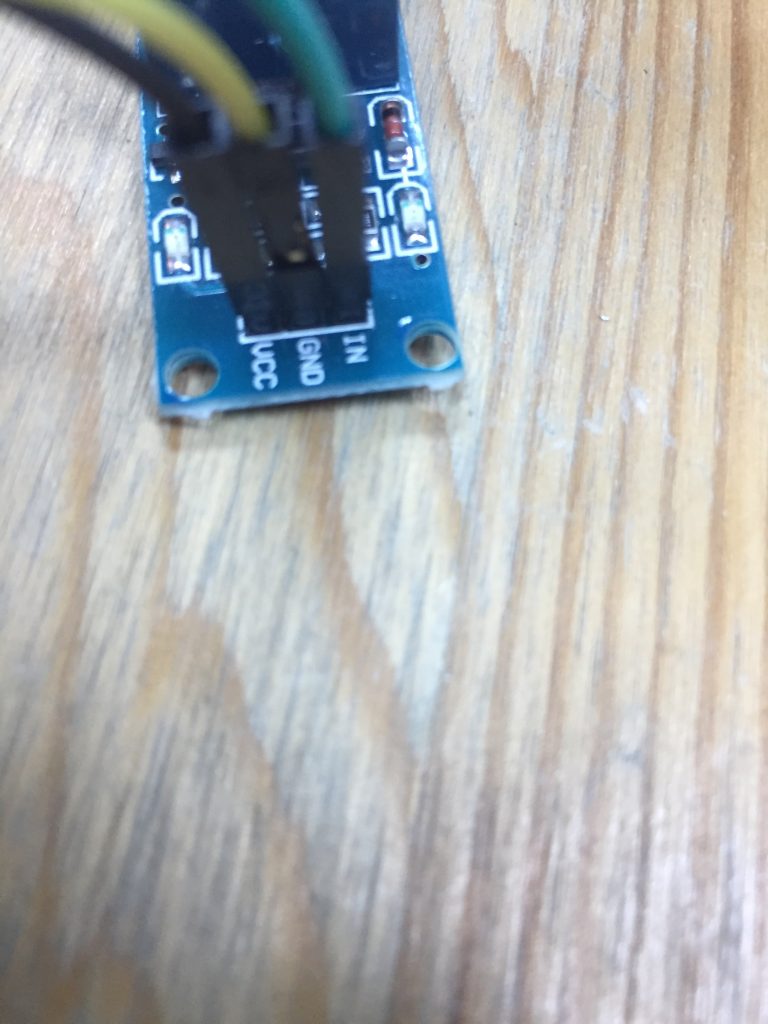
Fotoğrafta görüldüğü bağlantılarımızı yapıyoruz. Röle kart üzerindeki yeşil ışık bize rölemizin istenilen konumda (açık) olduğunu göstermektedir.

Röle kartımız standart olarak bir konumu vardır biz bunu kapalı olarak , tetikleme sonrasına oluşan anahtar konumunu da açık olarak ayarlayacağız .
Masa lamba kablo bağlantımızı yaptıysak şimdi de ESP8266 kart ve röle bağlantılarına geçelim.
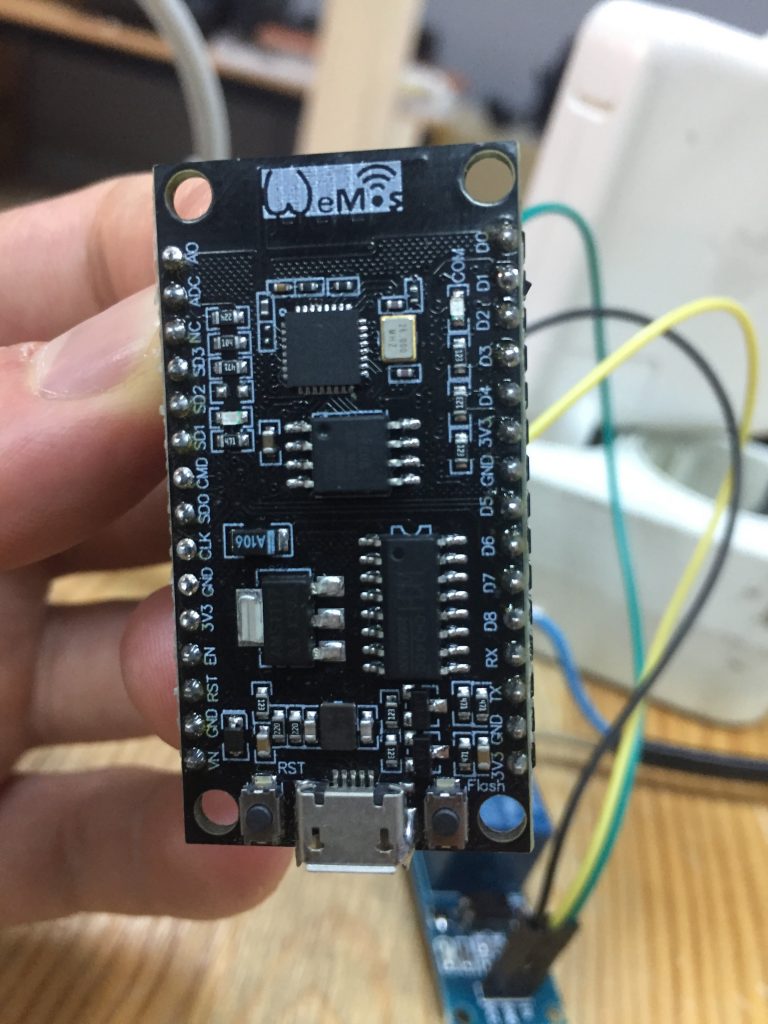
Fotoğraftaki gibi röle kart üzerindeki IN pinine tetikleme yapacağımız D1 (5) pin bağlantısı yapıyoruz. VCC hattını 3.3V çıkış pinine bağlıyoruz. GND pini de ESP8266 kart üzerindeki GND pinlerinden birine bağlantısını yapıyoruz.
Artık son durumda ESP8266 kartımızı beslememiz gerekiyor. Bu beslemeyi lambanızın bulunduğu yere göre kendiniz ayarlayalirsiniz. USB besleme ile de ESP8266 modülümüzü çalıştırabiliriz.
4-) KOD KISMI
Devre kurulumu sonrasında hali hazırda kopyalanmış şekilde bulunan Arduino kodlarımıza geri dönebiliriz.
#define WIFI_NAME "Wifi adınız"
#define WIFI_PASSWORD "Wifi şifreniz"
#define DEVICE_ID 1
#define DEVICE_NAME "lamba_kod"
#define TOKEN "********************"
#include <RemoteMe.h>
#include <RemoteMeSocketConnector.h>
#include <ESP8266WiFi.h>
uint8_t isik = 5;
RemoteMe& remoteMe = RemoteMe::getInstance(TOKEN, DEVICE_ID);
inline void setMasa_lamba(boolean a) {remoteMe.getVariables()->setBoolean("masa_lamba", a); }
void onMasa_lambaChange(boolean a) {
digitalWrite(isik,a?HIGH:LOW);
}
void setup() {
WiFi.begin(WIFI_NAME, WIFI_PASSWORD);
while (WiFi.status() != WL_CONNECTED) {
delay(100);
}
remoteMe.getVariables()->observeBoolean("masa_lamba" ,onMasa_lambaChange);
remoteMe.setConnector(new RemoteMeSocketConnector());
remoteMe.sendRegisterDeviceMessage(DEVICE_NAME);
pinMode(isik, OUTPUT);
digitalWrite(isik, LOW);
}
void loop() {
remoteMe.loop();
}
kod detaylarını paylaşacağım dosyadan inceleyebilirsiniz.
Sizlerle paylaşmı olduğum bu kodun büyük çoğunluğu zaten RemoteMe veriyor. Aralarındaki değişiklikleri düzgün ve doğru bir şekilde yapmamız çok önemli.
ESP8266 kartımızı kullanarak yapmış olduğumuz Akıllı ev sistemleri projelerimizden biri olan masa lamba kontrolü projemizin sonuna gelmiş bulunuyoruz.
Peki ya siz Google asistan ile akıllı ev sistemleri hakkında siz neler düşünüyorsunuz ?
Bir diğer yazım olan Çiçek sulama projemi okudunuz mu ?https://maker.robotistan.com/esp8266-ile-cicek-sulama/ adresinden ulaşabilirsiniz.
Bu tarz projeler ile sizlerin dilediğiniz yeri akıllı hale getirmesinde yardımcı olmaktan çok mutluyum. Bir sonraki akıllı ev sistemleri projemizde görüşmek üzere.








burda wemos kartı yerine nodemcu lolin v3 kullanırsak kodlarda değişiklik yapacak mıyız?
bende aynı şeyi merak ediyorum
olur ama kodlarda değişiklik yapılması gerek .
Burdakileri aynen uygula https://www.youtube.com/watch?v=tMqhR8Ru0IA
12v bir röle kullanabilir mi?
Merhaba bir lambayı kontrol ettikten sonra diğer lambayı kontrol etmek için ne yapmam gerekiyor nodemcu koduna da bişeyler eklemem gerekiyormu yoksa sadece Google asistana yeni bir görev ekleyersem oluyormu?
Modul yerine Esp8266 ve R3 ile de proje gerçekleştirilebilir mi?
elinize sağlık
Kodları ide’ye yazıp derlemek istediğimizde “exit status 1,
Error compiling for board Arduino Uno” hatasıyla karşılaşıyorum.Sebebi ne olabilir.
esp8266 kütüphanesinin mac işletim sistemine nasıl indirildiği ile ilgili bilgi veren olursa çok sevinirim.
Devrenin blok şeması mevcutmudur acaba
Selamlar.
Maalesef şema mevcut değil fakat sizler fotoğraftaki bağlantılara bakarak yapabilirsiniz. Priz tarafından gelecek olan elektrik bağlantıları için lütfen dikkatli olunuz. Çarpılma tehlikeniz vardır.
İyi çalışmalar dilerim.
Komutları Türkçeleştirebilir miyiz ?
ekran görüntüleri gelmediği için yazıyı anlayamadım. düzeltme şansınız var mı. 2 browser ile denedim gelmiyor.
Merhaba ben nodeMcu yu tekefondan peogramlamak istiyorum bilgisi olan varsa bana yardımcı olabilir mi?