Herkese merhabalar! Projelerinizi bilgisayar üzerinden kendi tasarladığınız bir arayüzle kontrol etmek ister misiniz? Bu yazıda sizlerle yeni bir seriye başlıyoruz. Seri haberleşme yardımıyla ve C# kullanarak oluşturduğumuz arayüzlerle projelerimizi kontrol etmeyi ve veri okumayı öğreneceğiz. Geliştirdiğimiz arayüzlerle Arduino projelerimizi çok daha eğlenceli hale getireceğiz.

Seri İletişim Nedir?
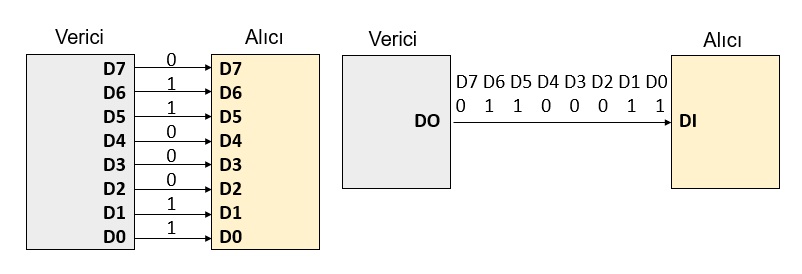
En basit tanımıyla seri iletişim dijital bilginin tek bir hat üzerinden ardı sıra taşınmasıdır, yani seri iletişimde bir kerede sadece bir bit iletilir. Paralel iletişimde ise tüm bitler aynı anda transfer edilir. Bu yüzden seri iletişimi tek bir kablo hattı ile sağlayabilirken paralel iletişimde her bit için ayrı bir kablo hattı gerekir. Bunun sonucu olarak da seri iletişim, maliyeti bakımından daha avantajlıdır.

Seri iletişimde alıcı doğru haberleşme sağlamak için iletim hızını, karakter uzunluğunu ve başlangıç bitiş bitlerini bilmek zorundadır. Örneğin; Arduino’da serial monitör kullanırken tanımladığımız 9600 baud değeri de alıcı makineye iletim hızını tanıtmak içindir. Bu sayede alıcı, gelen veriyi bizim gönderdiğimiz hızda okur ve yanlış bir okumanın önüne geçilmiş olur.
Arduino’da seri iletişim, üzerindeki seri iletişim birimi (UART) vasıtasıyla sağlanır. Arduino’ya her kod yükleyişimizde seri iletişimi en az bir kere kullanmış oluruz. Bilgisayarla devamlı iletişim sağlamak için de Serial.begin(9600) komutuyla seri iletişimi başlatırız; Serial.print(), Serial.println() komutları ile bilgisayarımıza veri göndeririz. Serial.read() komutu ile de bilgisayarımızdan veri okuruz. Bu konuyla ilgili dersimize ve daha detaylı bilgiye buraya tıklayarak ulaşabilirsiniz.
Seri Haberleşme ile Led Yakma
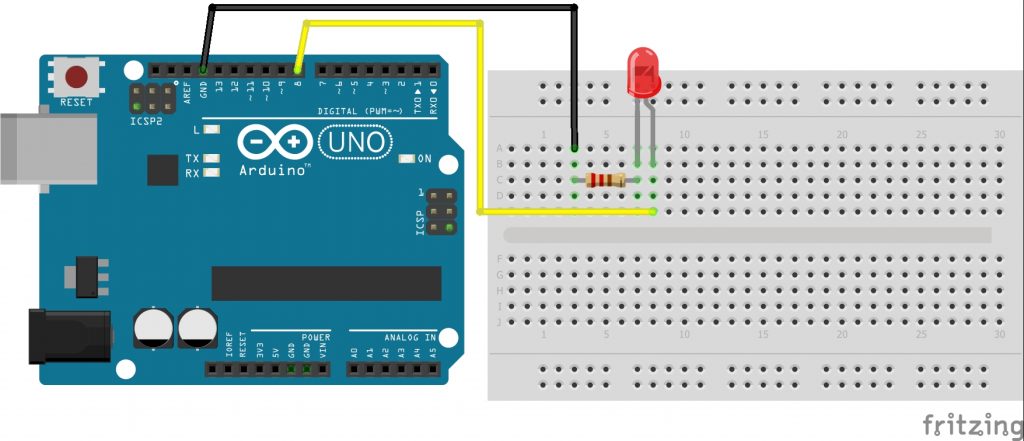
Arduino öğrenmeye başladığımız ilk derslerde yapmış olduğumuz led yakma uygulamasını yapacağız. Led yakma uygulaması yaptığımız Arduino dersine buraya tıklayarak ulaşabilirsiniz. Devremizi bu uygulamadaki ile aynı olacak şekilde kuruyoruz. O uygulamadan farklı olarak ledi seri port ekranı üzerinden gönderdiğimiz komutlarla aç-kapa yapacağız.

Aşağıdaki kodu Arduino’ya yüklüyoruz.
void setup() {
pinMode(8, OUTPUT);
Serial.begin(9600);
}
void loop()
{
if(Serial.available())
{
char c = Serial.read();
if(c == '1')
{
digitalWrite(8,HIGH);
Serial.println("Led Yandı");
}
else if(c == '0')
{
digitalWrite(8,LOW);
Serial.println("Led Söndü");
}
}
}
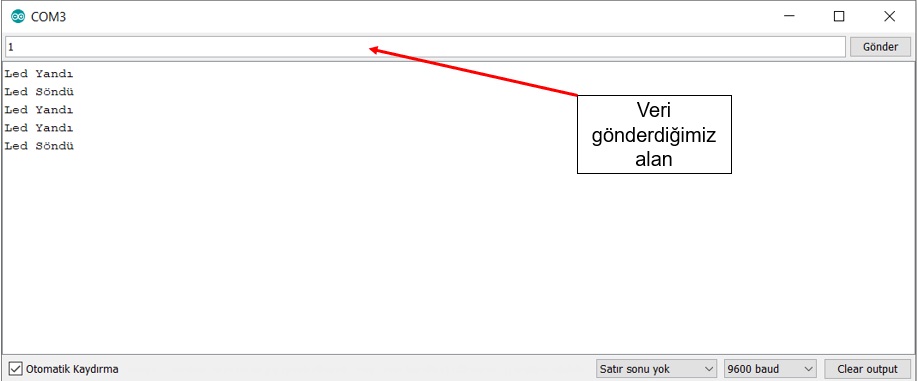
Gördüğünüz gibi oldukça basit bir kod. Kodumuzu yükledikten sonra seri port ekranını açıyoruz ve ledi kontrol etmeye başlıyoruz.

Devrenizi ve kodunuzu bozmayın, yazının devamında C# ile oluşturduğumuz bir arayüz üzerinden seri porta veriler göndererek ledi kontrol edeceğiz. C# kısmında derleyici olarak Visual Studio kullanacağımız için işe Visual Studio kurulumunu yaparak başlıyoruz.
Microsoft Visual Studio Kurulumu
Bu seride tasarlayacağımız arayüzleri oluştururken ve kodlarken Visual Studio kullanacağız. Bu yüzden öncelikle bilgisayarımıza derleyicimizi kurmamız gerekiyor.
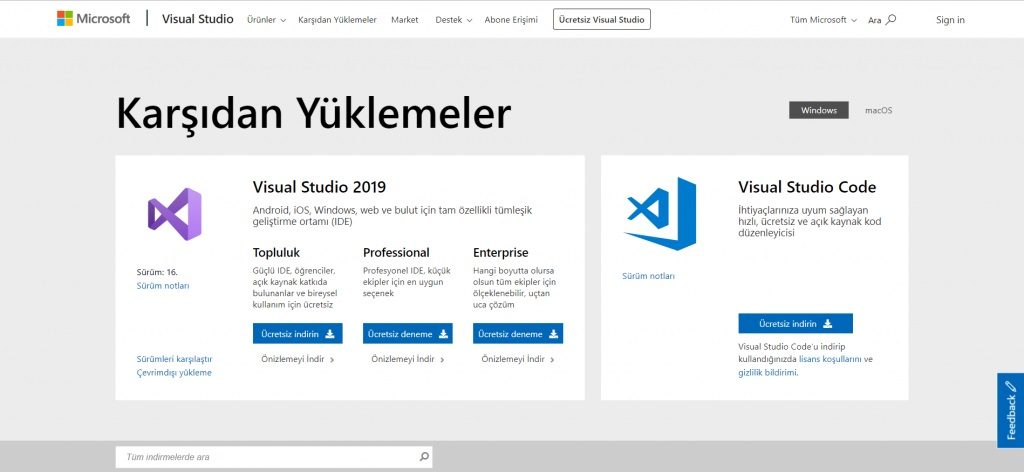
Seri boyunca Visual Studio 2017 kullanacağız. Farklı sürümlerle de projelerinizi yapabilirsiniz. Kurulum için Visual Studio’nun web sitesine gidiyoruz. Siteye gitmek için tıklayın.

Bu sayfada Visual Studio’nun 2019 sürümünün yükleme penceresi ile karşılaşacaksınız. Eski bir sürümü indirmek için pencereyi aşağıya kaydırarak “Eski Sürümler” sekmesine geliyoruz.

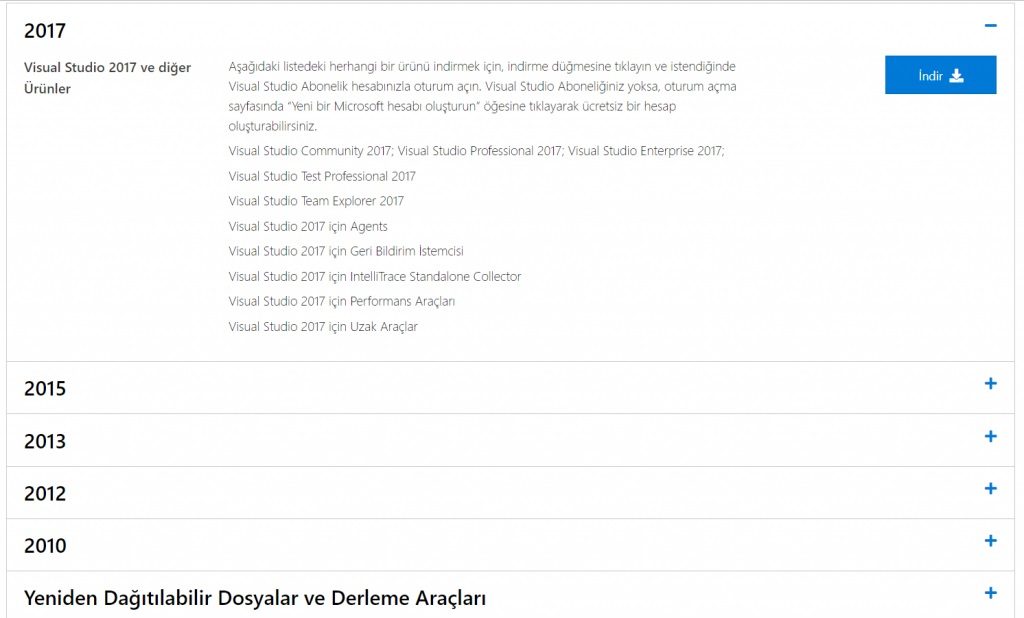
Bu sekmeye tıkladığınızda 2010’dan itibaren yayımlanmış tüm Visual Studio sürümlerine ulaşabilirsiniz.

Halihazırda Visual Studio’nun bir sürümü ile çalışanlar kullandıkları sürüm ile devam edebilirler. 2019 veya 2017 sürümünden birini kurabilirsiniz, çalışmanızı engelleyecek bir fark olmayacaktır.
Bilgisayarınıza inen Visual Studio yükleyicisine çift tıklayarak yükleme işlemini başlatın. Kurulum işleminin başında “İş Yükleri” sekmesinde dil paketleri ve platformlardan seçim yapmanız istenecektir. Buradan “Evrensel Windows Platformu Geliştirme” ve “.NET masaüstü geliştirme” seçeneklerini seçiyoruz. Bunun haricinde kullanacağınız veya ilginizi çeken farklı platformları da seçebilirsiniz. Sağ alttan yükleme boyutunu görebilirsiniz. Platformları seçtikten sonra yükleme işlemine başlıyoruz.
C# Form Uygulaması Oluşturma
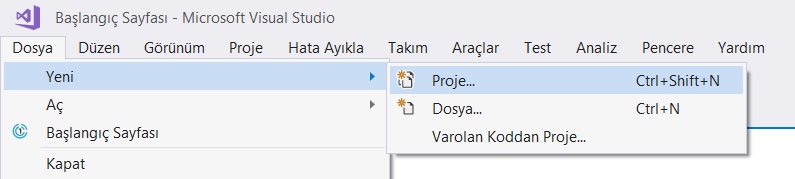
Proje oluşturmak için “Başlangıç Sayfası” içindeki “Yeni Proje” kısmını kullanabileceğimiz gibi Dosya > Yeni > Proje tıklayarak yeni bir proje oluşturabiliriz.

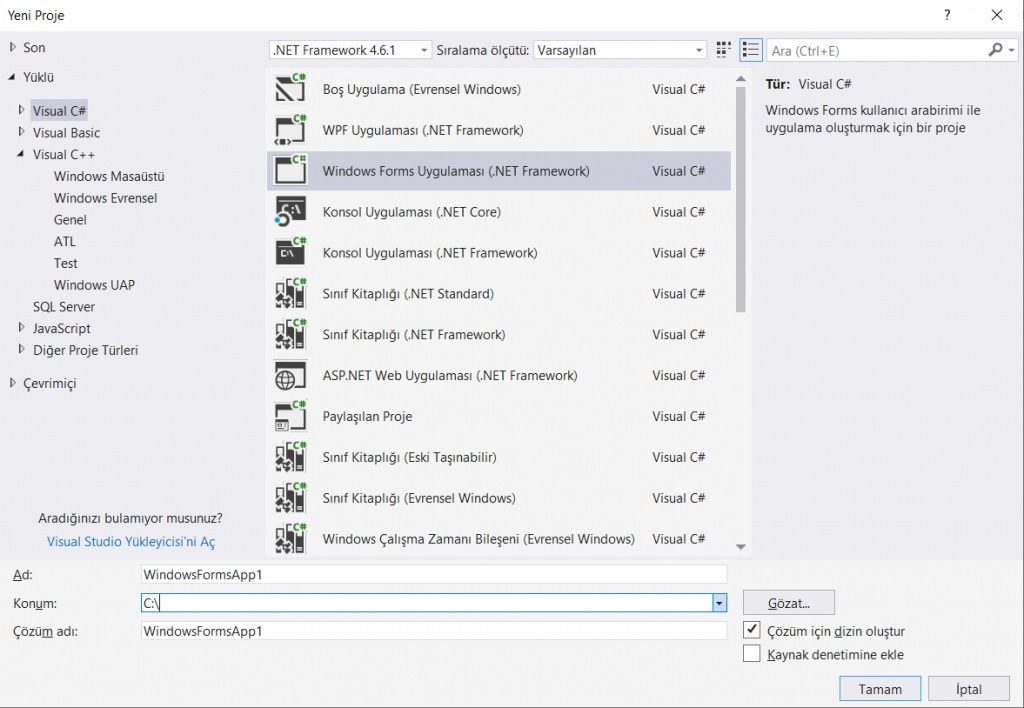
Açılan penceredeki listeden Visual C# > Windows Forms Uygulaması seçiyoruz, ardından proje ismini ve proje dosyalarını kaydedeceğimiz alanı belirliyoruz.

Yeni Proje Oluşturma Penceresi
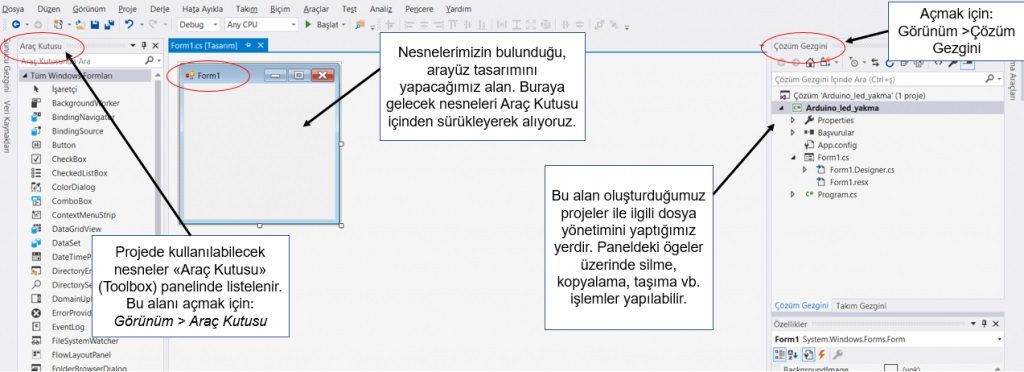
“Tamam”a tıkladıktan sonra aşağıdaki gibi bir pencere ile karşılaşacaksınız. Proje ile ilgili her şeyi burada yürüteceğiz. Aşağıdaki görselde bazı alanların açıklaması yer alıyor.

C# ile Arduino Projemize Arayüz Tasarlayalım

Ledi seri port ekranı üzerinden seri haberleşme ile açıp kapamayı gördük. Şimdi işin C# kısmına geçiyoruz. Bundan sonrası için de seri haberleşmeden faydalanacağız. Sadece Arduino IDE’sindeki seri port ekranını değil de kendi tasarladığımız arayüz üzerinden bunu gerçekleştireceğiz. Arayüz üzerine eklediğimiz araçlar yardımıyla projelerimizi kontrol edeceğiz.
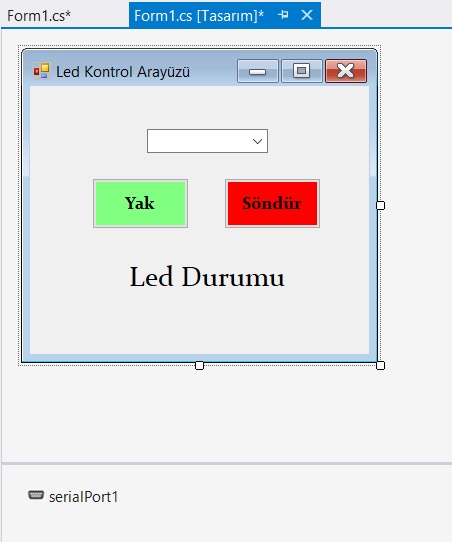
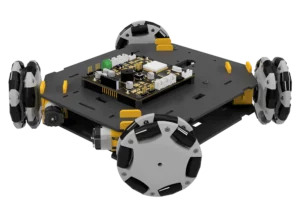
Proje oluşturarak işe başlıyoruz.Projemizi oluşturduktan sonra Araç Kutusu’ndan 1 ComboBox, 1 Label, 2 Button ve 1 SerialPort’u form içine sürüklüyorum. Bunları Araç Kutusu’ndaki arama kısmına yazarak kolaylıkla bulabilirsiniz. Neden bu nesneleri kullandığımızı açıklamak gerekirse: ComboBox’ı Arduino’nun bağlı olduğu portu seçerken kullanacağız. Bunu kodla da tanımlayabilirdik ancak port değişikliği durumundan etkilenmemek adına bu şekilde yapıyoruz. Label’ı led durumunu görmek, 2 butonu da ledi açıp kapatmak için kullanacağız. SerialPort, form üzerinde görünen bir araç değildir, seri iletişimi sağlamak için onu da projemize dahil ediyoruz. Tüm bu nesneleri görseldeki hale gelecek şekilde düzenliyorum.

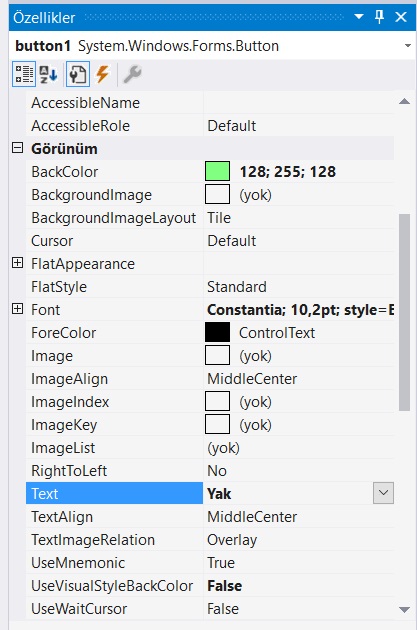
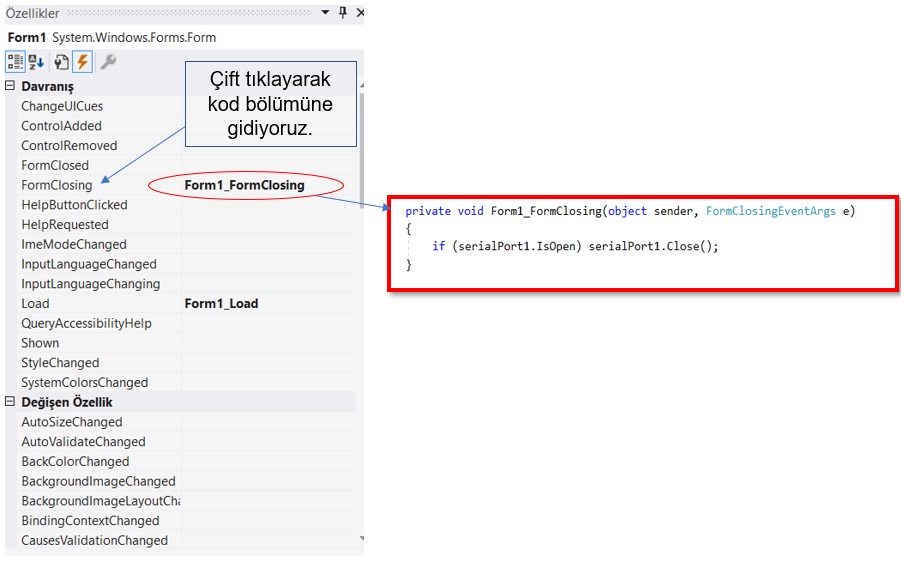
Eklediğimiz nesnelerin görünümü ve özellikleri ile ilgili değişimleri nesnenin üzerine tıkladığımızda sağ altta çıkan “Özellikler” penceresinden yapıyoruz. Buradan zevkinize göre düzenleme yapabilirsiniz.
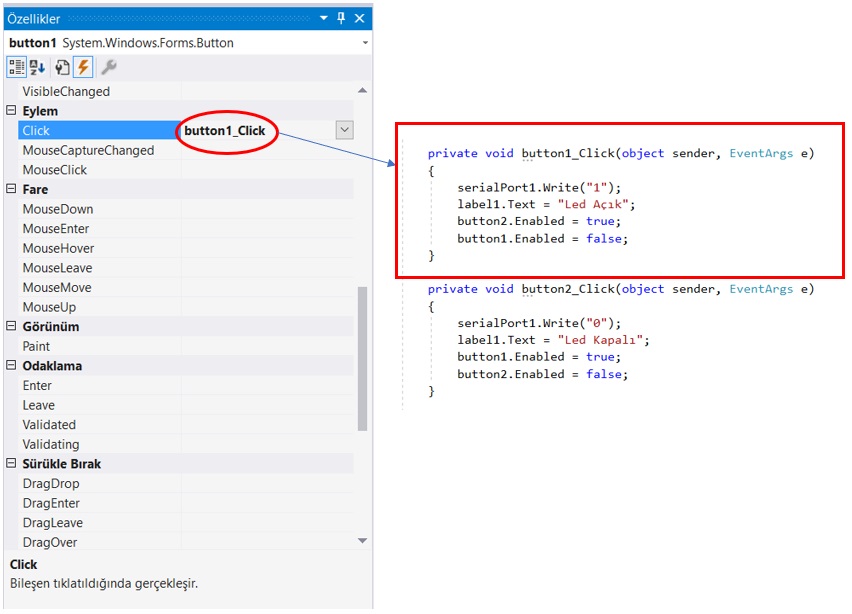
Özellikler ikonun yanındaki şimşek işareti “Olaylar” sekmesini temsil eder. Örneğin; “Click”, kullanıcının seçili nesneye tıklaması olayıdır. Bu olayın sonucunda gerçekleşecek değişikliği kodlar ile belirleriz.
Arayüz tasarımımızı yaptık, şimdi kod kısmına geçiyoruz. Formun hemen üzerinde iki sekme bulunur. “Form1.cs*” sekmesine geçiş yaptığınızda bir takım kod satırları sizi karşılayacak.
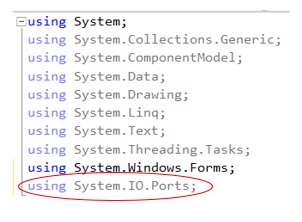
Kod kısmında işe kodun en üstündeki kütüphaneler kısmına “using System.IO.Ports;” kod satırını ekleyerek başlıyorum. Bu sayede seri haberleşme için gerekli olan IO.Ports kütüphanesini projeme dahil etmiş oldum.

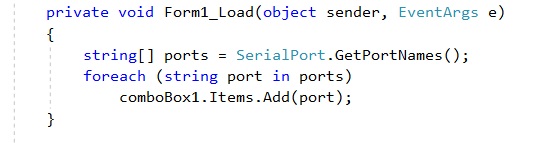
Form1_Load alanına seri portları string tipinde bir diziye tanımlayan, ardından da bu portları comboBox1 nesneme ekleyen bir kod yazdım. Bu sayede form yüklendiğinde seri portlar comboBox1 içinde seçilebilir hale gelmiş olacak.

Bundan sonra nesnelerim üzerindeki olaylar sonucu gerçekleşecek kodları yazmam gerekiyor. Butona tıkladığımda gerçekleşecek değişiklikleri yazarak başlıyorum. Tasarım sekmesine gelerek nesnelere çift tıkladığınızda otomatik olarak kod bölümüne gelirsiniz. Burada açılan alanda yazdığımız değişiklikler butona tıkladığımızda gerçekleşecek.
Hatırlarsanız ledi Arduino seri port ekranı üzerinden “1” ve “0” gönderek kontrol etmiştik. Bu sefer “1” ve “0” gönderme işleminin butonlara tıkladığımda gerçekleşmesini istiyorum. button1_Click alanına “serialPortWrite(“1″);” kod satırını ekliyorum. Bu sayede Button1’e tıkladığımızda seri port üzerinden Arduino’ya “1” göndermiş olacağız. Butona tıklanıldığında diğer butonu pasif hale getiren ve label1’e “Led Açık” yazdıran kodlarımı da ekliyorum. Aynı işlemlerin tersini button2_click için uyguluyorum.

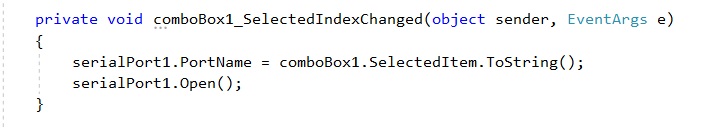
ComboBox1‘de seçtiğimiz portu serialPort1’in port ismine atıyoruz. Ardından da seri portu açacak kodumuzu ekliyoruz.

Son olarak da formu kapattığımızda seri portun da kapanması için gereken kod satırını ekliyorum.

Kodumuzun son hali aşağıdaki gibi oluyor. “Başlat” butonuna tıklayarak kodumuzu çalıştırıyoruz.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.IO.Ports;
namespace Arduino_led_yakma
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
string[] ports = SerialPort.GetPortNames(); //Seri portları diziye ekleme
foreach (string port in ports)
comboBox1.Items.Add(port); //Seri portları comBox1' ekleme
}
private void button1_Click(object sender, EventArgs e)
{
serialPort1.Write("1"); //Seri porta "1" gönder
label1.Text = "Led Açık"; //Label1'e "Led Açık" yaz
button2.Enabled = true; //Button2'yi tıklanabilir hale getir
button1.Enabled = false; //Button1'i tıklanamaz hale getir
}
private void button2_Click(object sender, EventArgs e)
{
serialPort1.Write("0"); //Seri porta "0" gönder
label1.Text = "Led Kapalı";//Label1'e "Led Kapalı" yaz
button1.Enabled = true; //Button1'i tıklanabilir hale getir
button2.Enabled = false; //Button2'yi tıklanamaz hale getir
}
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
serialPort1.PortName = comboBox1.SelectedItem.ToString(); //comboBox1'de seçili olan portu port ismine ata
serialPort1.Open(); //Seri portu aç
}
private void Form1_FormClosing(object sender, FormClosingEventArgs e)
{
if (serialPort1.IsOpen) serialPort1.Close(); //Eğer port açıksa kapat
}
}
}
Artık ledimizi kendi tasarladığımız arayüz üstünden kontrol edebiliyoruz. Bu yazının sonuna geldik. Serinin devamındaki yazılarda da farklı projeleri tasarladığımız arayüzler üzerinden kontrol etmeye devam edeceğiz. Form üstünde yapabileceğimiz farklı geliştirmeleri öğrenerek projelerimizi çok daha keyifli bir hale getirmeye çalışacağız. Sizlerin de bu seri hakkındaki düşüncelerinizi yorumlarda bekliyoruz. Bir sonraki yazıda görüşünceye dek, hoşça kalın. 🙂








indiremiyorum
Çok güzel bir seri olmuş daha gelişmiş projelerle devamını bekliyorum. Elinize sağlık.
Yukarıdaki bağlantı şemasında 8 nolu pinden çıkş verilince dirence ve oradan da katoda gittiği gösterilmiş. Anot olması gerekmiyor mu?
Direnç katot bacağına bağlı, oradan da GND pinine gidiyor; 8 nolu pin doğrudan anota bağlı. Siz isterseniz direnci anota da bağlayabilirsiniz.
Merhabalar yararlı bir makale olmuş aynı olayı c ile gerçekleştirebilir miyiz yardım edebilir misiniz
Merhaba, C ile bir örneğine rastlamadım, pek bilgi sahibi değilim. Aşağıdaki link belki yardımcı olabilir.
-> http://www.codeproject.com/Questions/1116584/Reading-from-serial-port-using-C-in-visual-studio
SerialPort serialPort1 = new SerialPort(); ile seri port nesnesi tanımlamadığınıziçin hata veriyor
Merhaba,
Seri port nesnesini araçlar kutusundan form üzerine sürüklediğimizde arka planda bu kod işletilir. Dediğiniz yöntemle de portu tanımlayabiliriz elbette, fakat form üzerine sürükleme işleminden sonra hata vermeyecektir.
iyi gunler anlatildigi gibi herseyi yaptim ancak boyle bir hata aliyorum yardimci olurmusunuz
Önem Derecesi Kod Açıklama Proje Dosya Çizgi Gizleme Durumu
Hata CS0246 ‘Form1’ türü veya ad alanı adı bulunamadı (bir using yönergeniz veya derleme başvurunuz mu eksik?) WindowsFormsApp4 c:\users\slymn\source\repos\WindowsFormsApp4\WindowsFormsApp4\Program.cs 19 Etkin
Proje adın ile namespace de belirtilen ad farklılık gösteriyor. Yeni bir proje aç ve ” Arduino_led_yakma ” ismini bu şekilde yap. Hata almazsın 😉
Çok zevkli ve ilginç bir dijital haberleşme yöntemi.Teşekkürler <3
Başarılar dilerim 🙂
bağlantı noktası kapalı diye hata alıyorum butona bastıgımdA ve combo boxta usb bağladığım halde menüde bir şey yok.
merhaba textbox daki veriyi arduino ya nasıl gönderebilirim arduino kısmında buzzerım var ondan ses almak için.
Merhaba, veri gönderimi yaptığımız serinin diğer yazılarından faydalanabilirsiniz.
butona tıkladığımda bağlantı noktası kapalı diyor ve serialPort1.write(“1”); işleminin gerçekleşmediğini söylüyor
ama arduıno bilgisayara bağlı ve de kodlardo hiçbir farklılık yok buradakinden yardımcı olur musunuz?
Seri portu kullanan başka bir programınız (örn. Arduino Seri Monitör) açık kalmış olabilir.
arduino kodunda void setuptan önce led belirtilmemiş yani
int led=8; olması gerek
Merhaba, bu kod için böyle bir gereksinim yok, bu haliyle çalışır. “8” yazdığımız yerlere “LED” yazmak istersek dediğiniz gibi bir ekleme kodu daha güzel kılabilir tabii ama çok basit bir kod olduğundan gerek duymadık.
void setup() { koduna uyarı veriyor.
Her iki tarafın baudrate=9600 olmasına rağmen butona tıkladığınızda led 1 anlığına yanıyor, sonra hemen sönüyor. Yani program üzerinden yazdırdığımız 1 değeri anlık olarak yazıyor. Bu verinin kalıcılığı nasıl sağlanacak?
Selamlar,
Sadece butona basıldığı zaman bunu yapıyor, haliyle normal bir şey. Fakat bunun sürekliliğini sağlamak için şöyle bir şey yapabilirsiniz. C# programı tarafında butona basıldığında sürekli aynı veriyi göndermeyi deneyebilirsiniz. Başka bir butona tıklanıldığında ise başka bir veriyi sürekli gönderebilirsiniz. Sürekliliği sağlamak için döngü kullanmalısınız. Eğer bu anlatılanları başarıyla yaparsanız güzel bir sonuç ile karşılaşabilirsiniz.
İyi çalışmalar dileriz 🙂
bağlantı noktası kapalı hatası veriyor
Selamlar,
Bağlı olduğunu porta takılı bir şey olabilir. Kartın USB portunu değiştirmeyi deneyebilirsiniz.
İyi günler dileriz 🙂
iyi günler, form içindeki tuşlara mous ile basmak istemiyorum. klavyeden herhangi bir tuşa basarak ledi yakıp söndürmek istiyorum. nasıl yapabilirim?
Selamlar,
Bunun için tuş tespiti yapmalısınız. Bununla alakalı bir bilgi için: “https://www.ismailgursoy.com.tr/key-events/” bağlantısına tıklayabilirsiniz.
İyi çalışmalar dileriz 🙂
Iyi gunler bir projem var. C# bilgm yok. Ates algilayici sensorum var bir adet bunu c# dan nasil kontrol ederim yardimci olabilecek var mi
Dersler için çok teşekkür ederim.Çok işime yararıyor yanlız ” SerialPort sp = new SerialPort();” tanımlaması yapmadığımız ve System.IO.Ports; paketi eklenmediğinden sorun oluşturdu bunlarda anlatılsaymış güzel olabilirmiş .
Derslerin işe yaramasına sevindim, Serialport nesnesini arayüz üzerinden eklediğimizden bir daha kod içinde eklemedik, dediğiniz şekilde de yapılabilir. Kütüphane eklenmemesinden dolayı hata almışsınız, yazı içerisinde o kısma değinmiştik. İyi çalışmalar 🙂
çok iyi bir çalışma olmuş fakat bende özel durum işlenmedi diye hata veriyor sebebini anlayamadım.
System.InvalidOperationException: ‘Bağlantı noktası kapalı.’
Bu özel durum özgün olarak bu çağrı yığınında oluşturuldu:
[Dış Kod]
olartik.Form1.button1_Click(object, System.EventArgs) / Form1.cs
[Dış Kod]
olartik.Program.Main() / Program.cs
yardımcı olursanız çok sevinirim şimdiden teşekkürler..
tamamdır buldum 😀
BU hatayı nasıl düzelttiniz?
Klon arduino uno aldım seri haberleşmede sadece 1 harf yazabiliyorum sebebi nedir
Merhaba, öncelikle projemi anlatayım sonra yaşadığım problemi bayadır arduino kullanıyorum C# ‘yeni geçtim Arduino ile C#’ı haberleştiriyorum Net.socket kütüphanesi ile server kapalı ağda sayaç yazdım arduinoya her input geldiğinde +5v C# da okuyorum sayıyor 1 2 3… takıldığım problem şu C#’a Textbox açmam gerek ve bir buton textbox a sayı girmem lazım butona basınca arduinoya göndericek ama en az 0 -99999 5 basamklı arduinoya bunu bi int değere eşitlemem lazım arduino’da yazmış olduğum sayaç ile bu girilen değeri karşılaştırmak istiyorum misal if (sayaç > Gelenveri ) sayaç gelen veriye eşitse bir çıkışı aktif edicek textbox a girilen değeri butonla hangi komutla bu değeri gönderebilirim acil yardımınıza ihtiyacım var.
Elinize sağlık yararlı bir paylaşım olmuş ve güzel hazırlamışsınız. Port bağlantı sorunu yaşayanlar arkadaşlar, Visual Studio’da serialport objesi sürükledikten sonra arayüzden PortName alanına bağlı olduğunuz portu girip COM1 veya 4 vs, Form load metodun’da port1’i açarsanız, bir update awake metot özelliği görecek sürekli o portu dinleyecektir ve hata ihtimalini sıfırlamış olacaksınız. Örnek olarak;
private void Form1_Load(object sender, EventArgs e)
{
serialPort1.Open();
string[] ports = SerialPort.GetPortNames();
foreach (string port in ports)
comboBox1.Items.Add(ports);
// vs vs diğer komutlarınız..
}
Form1Load alanı tam olarak nerede acaba ?