Arkadaşlar merhaba, bu yazımız ile yeni bir seriye başlıyoruz. Bu serimizde AppInventor ile Android uygulaması geliştirmeyi anlatacağım. Bu yazımızda ise AppInventor’a çok çok basit bir uygulama ile bir giriş yapacağız.
AppInventor Nedir?
App Inventor, Massachusetts Institute of Technology(MIT) tarafından geliştirilen, programlama konusunda tercübesiz olmayan kimselerin kullanması için yapılmış olan ve Android uygulaması geliştirmesine olanak sağlayan bir uygulama geliştirme platformudur. En önemli özelliği drag and drop yani sürükle ve bırak şeklinde programlanabilmesidir.
Sürükle ve bırak yöntemi ile programlanmasından dolayı küçük yaştaki çocuklar tarafından da kullanılabilmektedir.
NOT: Uygulamaya girebilmek için gmail hesabı gerekmektedir.

Nasıl Giriş Yapılır?
AppInventor’a giriş yapabilmek için http://appinventor.mit.edu/ adresinden, üstteki menüde bulunan sekmeye tıklamamız gerekmekte.

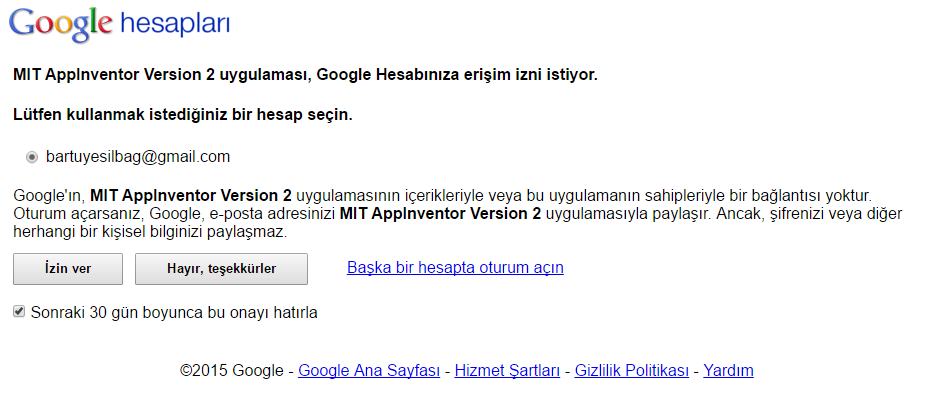
Bu sekmeye tıkladıktan sonra site bizi http://ai2.appinventor.mit.edu/ adresinde yönlendiriyor ve buradan google hesabımız ile giriş yapmamızı istiyor. Giriş yaptıktan sonra aşağıdaki gibi bir uyarı ile karşı karşıya kalıyoruz. 
Bu uyarıyı izin ver diyerek geçebilirsiniz.
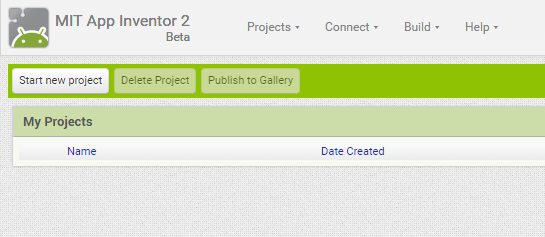
İzni verdikten sonra aşağıdaki ekran ile karşılaşacağız. Bu ekran bizim proje oluşturma ekranımız olup daha önce oluşturduğumuz projelere bu ekrandan ulaşabiliriz.

Şuan için sol üst köşeden Start New Project butonuna basıyorum ve bir proje ismi girip OK butonuna tıklıyorum.
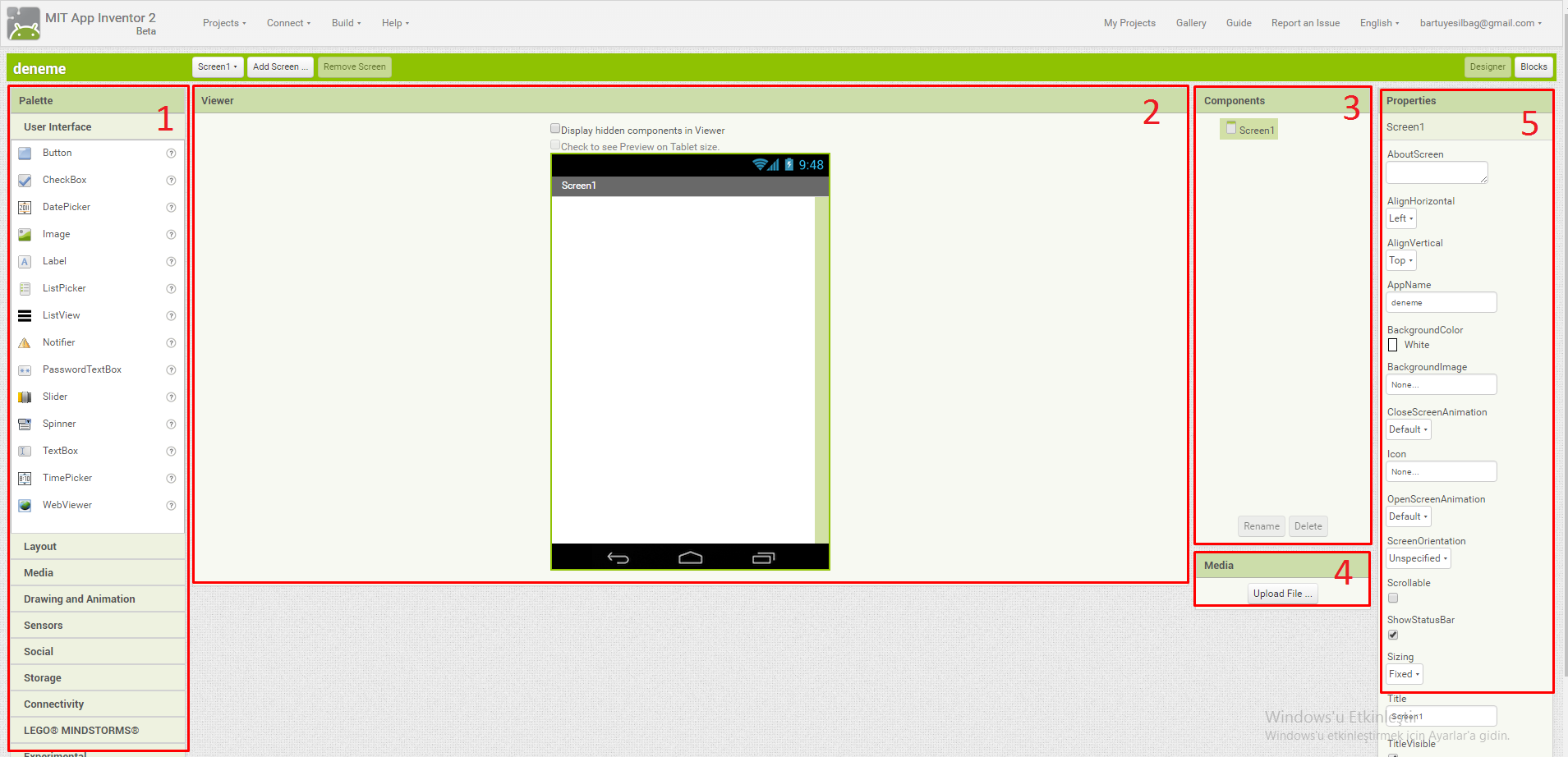
Aşağıdaki gibi bir ekran bizi karşılıyor. Uygulamamızın dış görünüşü ile ilgili her şeyi bu ekrandan yapacağız.

Resimde gördüğünüz gibi ekran 5 parçaya ayrılmış durumda. Bunlar;
1- Palette: Uygulamaya koyabileceğimiz görsel ya da işlevsel her şeyin bulunduğu kısım. Örneğin buton, onay kutusu, tarayıcı, bluetooth
2-Viewer: Uygulamamızın göründüğü kısımdır. Uygulamayı bitirdiğimizde, görsel arayüz bu ekrandaki gibi gözükür
3-Components: Uygulamamızda kullanacağımız nesnelerin ismini görüp değiştirebileceğimiz kısım
4-Media: Kullanacağımız ses, fotoğraf gibi dosyaların yükleneceği yer.
5-Properties: Eklediğimiz nesnelerin ayarları ile bu kısımdan oynayabiliriz. Örneğin bir buton eklediğimizde, butonun üzerindeki yazıyı, boyutunu veya rengini buradan değiştirebiliriz.
Kısımları bu şekilde kısaca tanıttıktan sonra bir diğer önemli bölüme geçiyoruz.
Sağ üst kısımda designer/block isminde iki buton bulunmaktadır. Bu butonlardan designer kısmı şuana kadar gördüğümüz kısımken block kısmı ise parçaları birleştirerek, kodlama yaptığımız kısımdır. Buradan, kontrol yapılarını, mantıksal işlemleri, matematiksel işlemleri yapabiliriz.
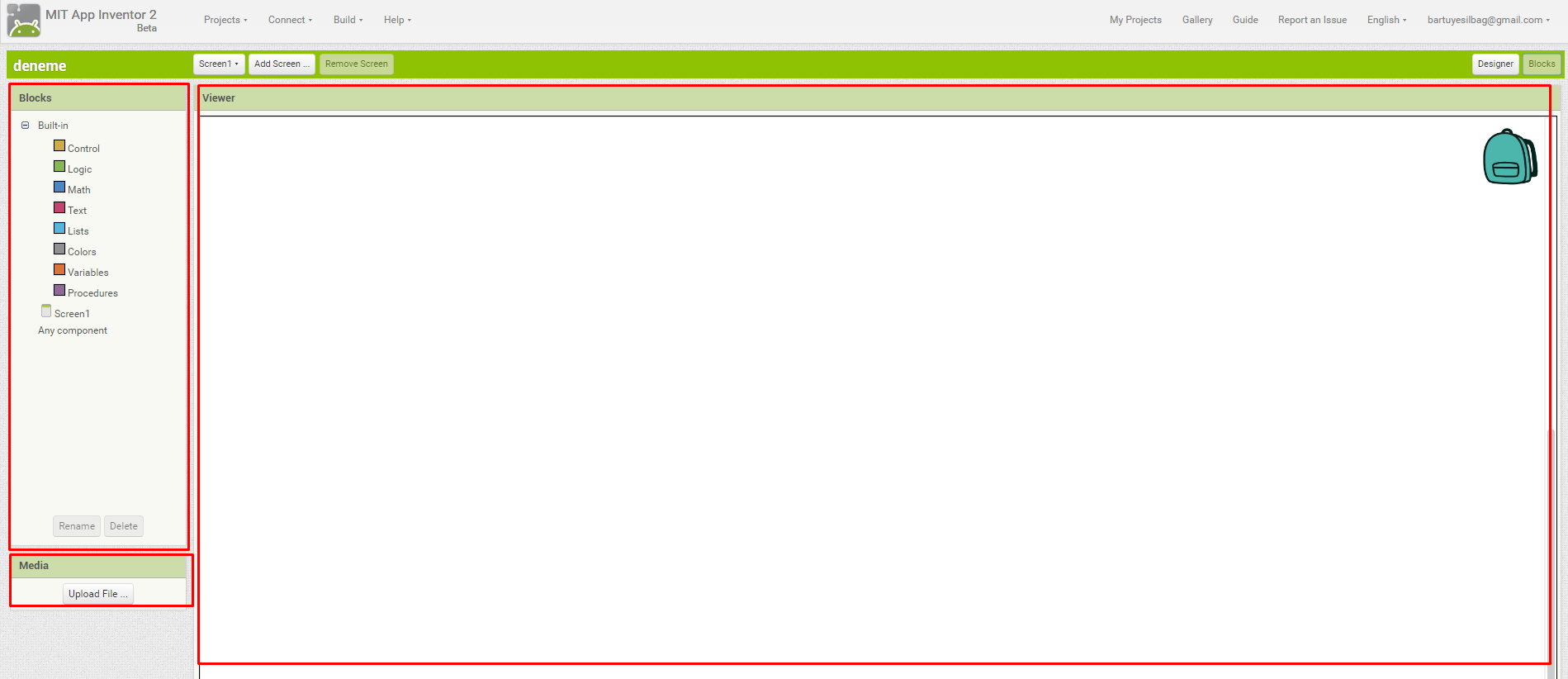
Block kısmına tıklarsak aşağıdaki ekran biri karşılar;
Burada Block kısmı, kodlama yaparken birbiri ile birleştireceğimiz tüm blokların bulunduğu kısımdır. Media kısmı designer kısmı ile aynı işlevde olup Viewer kısmı ise blokların sürüklenip birbirleri ile birleştirildiği kısımdır.
Şuana kadar AppInventor arayüzünü tanıtmış olup herhangi bir uygulama yapmadık. Şimdi ise çok basit bir uygulama ile başlayalım.
İlk Uygulama!
Bu uygulamamız çok basit olup, sadece bir butondan oluşmaktadır. Uygulamamız ise butona basıldığında üstünde yazan yazıyı değiştirmeye yönelik olacaktır.
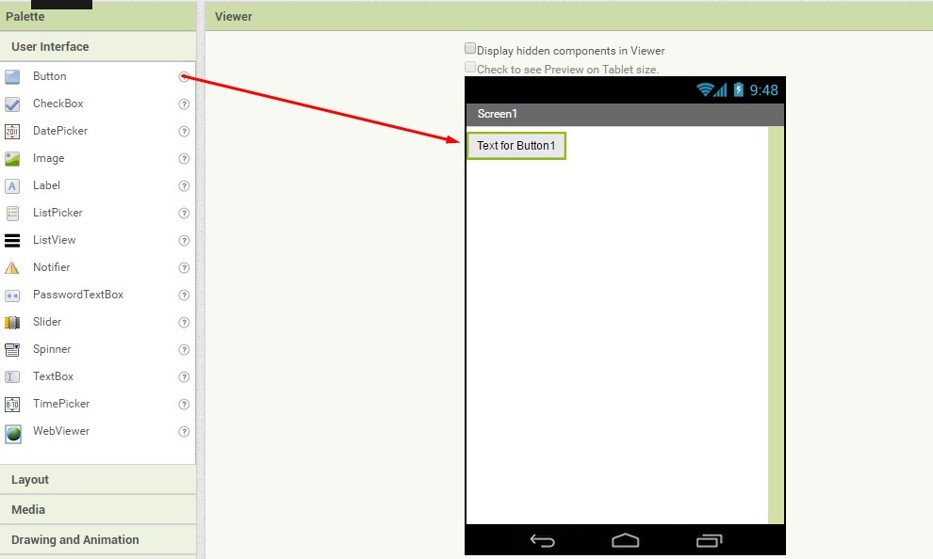
1) İlk olarak designer kısmına gelip bir adet butonu, viewer kısmına sürüklüyoruz. NOT2: Buton ekledikten sonra yandaki Components menüsünden, Button1’in ismini değiştirebiliriz. Şuan için çok gerekli olmasa da çok eleman olan projelerde isim vermek büyük kolaylık sağlar.
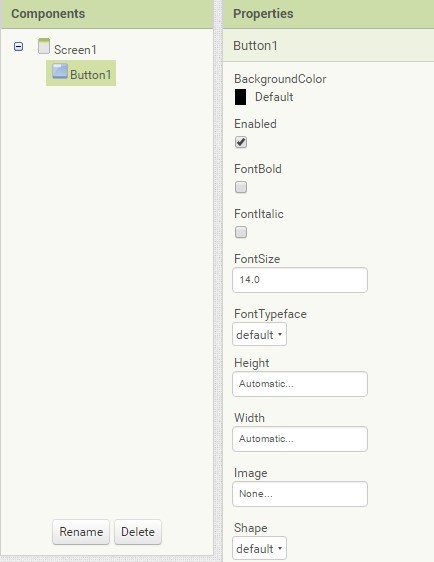
NOT2: Buton ekledikten sonra yandaki Components menüsünden, Button1’in ismini değiştirebiliriz. Şuan için çok gerekli olmasa da çok eleman olan projelerde isim vermek büyük kolaylık sağlar.
NOT3: Properties kısmından ise, Background Color ile buton rengini değiştirebilir, FontSize ile buton üstünde yazan yazı boyutu değiştirilebilir, veya Height/Width değerleri ile oynayarak buton boyutunu değiştirebiliriz
 Burada değiştirmek istediklerimizi değiştirdikten sonra sağ üstteki sekmeden Block kısmına geçebiliriz.
Burada değiştirmek istediklerimizi değiştirdikten sonra sağ üstteki sekmeden Block kısmına geçebiliriz.
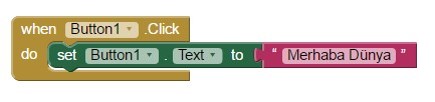
Block kısmında 3 adet bloğumuz var bunları sürükle-bırak ile ekrana taşıyoruz. İlk uygulamamızda ekrandaki butona basıldığında Merhaba Dünya yazmasını istiyoruz.
Bunun için ilk önce Block kısmının altındaki Button1(ismini değiştirdiyseniz değiştirdiğiniz isim olarak gözükür) sekmesine tıklıyoruz ve yanda açılan bloklardan “when Button1.Click” bloğunu sürükleyerek Viewer kısmına bırakıyoruz.
Seçtiğimiz bloğun anlamı, Buton1’e tıklandığında bir şeyler yap anlamına geliyor. Neler yapacağımıza ise do kısmından sonra konulan bloklar ile karar vereceğiz.
Yapılmasını istediğimiz şey Buton1’in üzerindeki yazı yani text’inin değişmesi olduğundan tekrar Button kesmesine tıklayıp açılan pencereden “set.Button1.Textto” ismindeki bloğu sürükleyip do bloğunun içine bırakıyoruz. Şuana kadar bizim bu bloklar ile anlatmaya çalıştığımız şey, Butona tıklandığında, butonun yazısını değiştir. Ama neyle değiştirecek? İşte bunu belirlemek için de son koyduğumuz bloktan sonra değiştirilecek yazıyı belirlememiz gerekiyor. Tekrar Blocks kısmındaki text sekmesine tıklayıp en üstteki bloğu sürüklüyoruz. Bu bloğun içerisinde butona tıklandığında ne yazmasını istiyorsak onu yazabiliriz. Örneğin ben bu uygulamada merhaba dünya yazmasını istiyorum. 
Uygulamamızın blok kısmı en son aşağıdaki gibi görünmektedir.
Sıra geldi uygulamamızı denemeye
Bunun için bir kaç yol var. Bu yollardan en basiti QR kod okutturmak.
QR kodu okutturmak için öncelikle, https://play.google.com/store/apps/details?id=edu.mit.appinventor.aicompanion3 adresinden MIT AI2 Companion isimli uygulamayı indirmemiz gerekiyor.
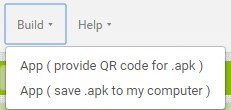
İnternet sitesinde üstteki sekmelerden Build sekmesine geldiğimizde site uygulamamızı derleyip bize bir QR kod veriyor. Bu kodu telefona indirdiğimiz uygulamamıza okuttuğumuzda yaptığımız uygulamayı indirip telefona kuruyor ve işlem tamamlanıyor.

NOT4:
- Eğer Anroid işletim sistemi bulunmayan bir mobil cihaza sahipseniz app inventor’ü bir emulatör üzerinden de kullanabilirsiniz. Bu bağlantı çok stabil olmamakla beraber sensör verilerini de kullanmamıza olanak sağlamıyor.
- Bilgisayarınıza kurmanız gereken emulatörü Windows, Mac ve Linux için http://appinventor.mit.edu/explore/ai2/setup-emulator.html linkinden indirebilirsiniz.
- Emulatörü bilgisayara yükledikten sonra açmamız ve web arayüzünden Connect-Emulator seçeneğini seçmemiz gerekiyor.
- Emulator seçeneği seçildikten 1-2 dakika içerisinde uygulamamız sanal olarak çalışmaya başlayacaktır.








hocam kolay sizden bir konuda yardım talep edecektim fikir verirseniz senirim. bir uygulama yapmaya çalışısıyorum. ama dosyadan resimleri baglayamıyorum.listpicker ile belli bir agaç yapısı yaptım. ancak menu agaç yapısının son kısmında secimle dosyadan resim veya pdf açmam lazım . o konuyu bir turlu yapamadım. yardımcı olursanız sevinirim
Bunun ilk defa duydum favorilere ekledim inceleyecem. Teşekkürler yazı için Bartu hocam
Bartu hocam bilgiler için teşekkür ederim ellerine sağlık. Bu dersler videolu olursa çok daha iyi olur düşüncesindeyim saygılar iyi çalışmalar
build yapamıyorum
Teşekkürler Başlangıç için
Hocam bir uygulama yaptım fakat uygulama arka planda çalışırken gelen SMS ileri isleyemiyor. Nasıl çözebilirim
Hocam mobil cihazlar için gizlilik güvenlik duvarı yapabilmek için bilginiz var mı bunun için android studioda çalışmalıyım demi?
hocam elinize sağlık teşekkürler örneği denedim süperrrrrrrrrrr
bir butonu nasıl hem kapatmak için hemde acmak için kullanabiliriz
“Toggle Button” kullanabilirsiniz, normal buton kullanacaksanız da kod tarafında bu değişimleri ele almanız gerekecek.
merhaba mit app builderin türevi olan appybuilder var. Onda Toggler buton var. yardımcı olur sana
connect emülatör dediğim de sürekli olarak hata veriyor. build yapmadan QR kodu okutup çalıştıramıyor muyuz. mutlaka build etmek mi gerek
Merhaba,
Kodlama kısmında “drag and drop” yönteminin dışında normal kodlama ile kodlamak mümkünmü ?
Mümkün değil ise bunu mümkün kılan başka bir program var mı ?